WordPressで表示速度を改善する方法はいくつか存在していますが、その中でもとても簡単な方法の1つキャッシュ系プラグイン「W3 Total Cache」の使い方を紹介します。
WordPressの表示速度を高速化する事はSEOに影響すると言われていますので、表示速度が早いにこした事はありません。
但し、こだわり過ぎる必要はなく、表示速度が遅いサイトでも検索ランニングが上位となるケースも多々ありますので、コンテンツとのバランスが重要だという事を忘れない様にしましょう。
速度表示が遅いとか良く解らないという方は、取り敢えず「W3 Total Cache」導入しておけば問題ないです。
それでは具体的にどの程度、速度が改善できるのかを確認して行きたいと思います。
メモ
利用しているテーマによっては、不都合が発生する可能性があります。
設定後はサイトを確認して問題が発生していないかを確認して下さい。
WorsPressを高速化「W3 Total Cacheプラグイン」を導入!
W3 Total Cacheプラグインのインストール方法

WorsPressを高速化するプラグインの1つ「W3 Total Cache」の導入は簡単です。
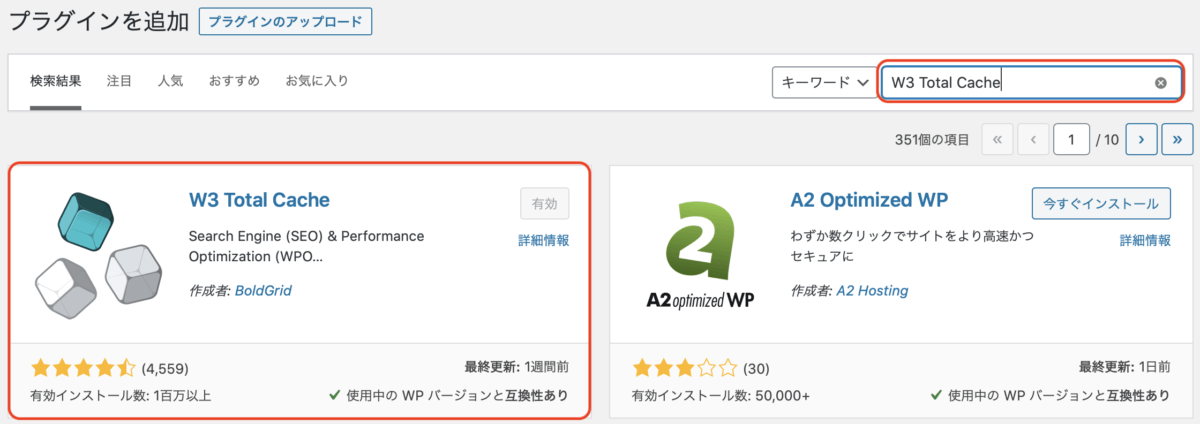
管理画面のプラグインの追加より、「W3 Total Cache」を検索して有効化しましょう。
AFFIGNERでW3 Total Cacheプラグイン導入する際に設定する項目
当サイトではワードプレスのテーマAFFIGNERを利用していますので、事前にAFFINGER管理の画面より以下の設定します。

WordPressのAFFINGER管理>「その他」より、「モバイル分岐にW3TCのUAグループを反映」にチェックを追加して保存します。
W3 Total Cacheプラグインの設定方法
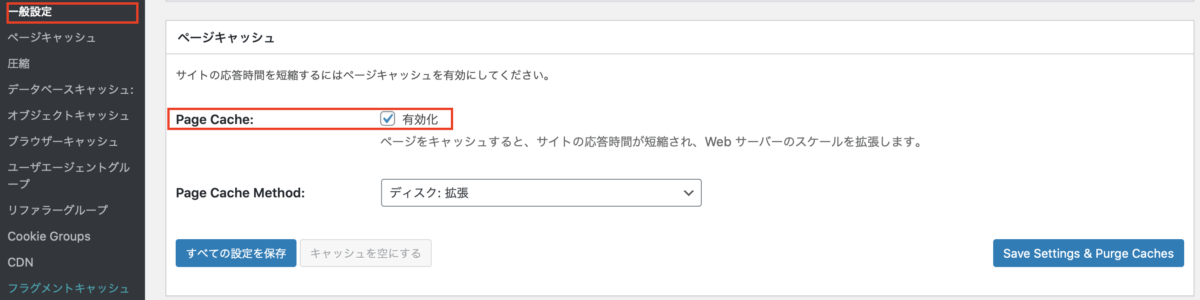
一般設定

一般設定>Page Cashを有効化>全ての設定を保存します。
ページキャッシュ

基本的にはデフォルト設定のままで問題ありませんが、ログイン済ユーザーに対してページキャッシュしないにチェックが入っているかを確認しておきましょう。
ログインユーザーは編集を行ないますので、チェックを入れて置く必要があります。

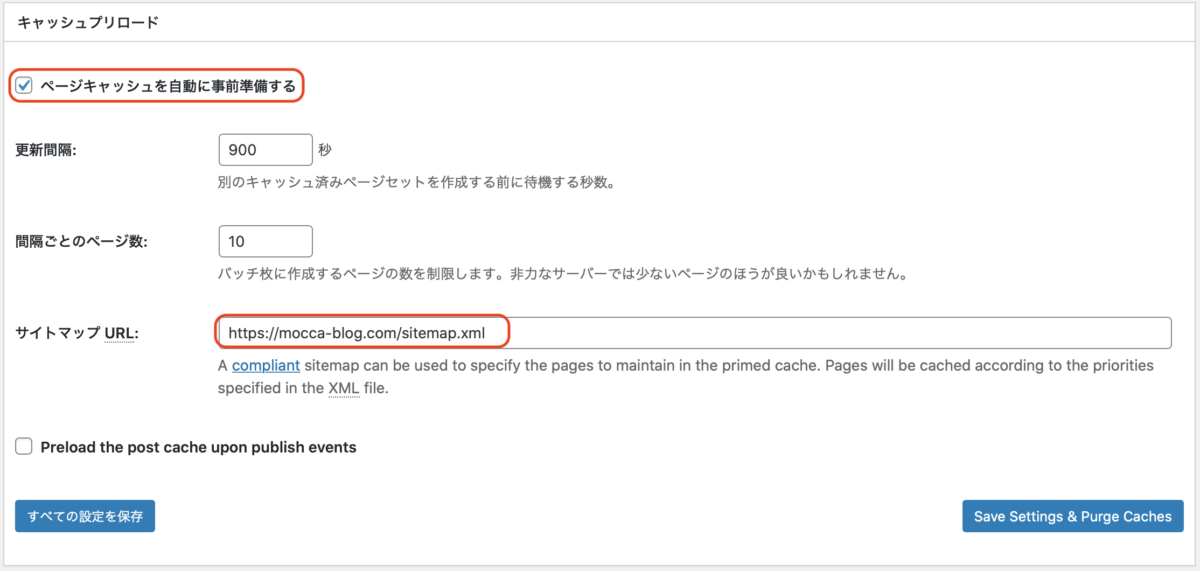
続いてキャッシュプリロードの設定を行います。
サイトマップURLは「Google XML Sitemaps」を利用している場合、「サイト URL/sitemap.xml」とすれば大丈夫です。
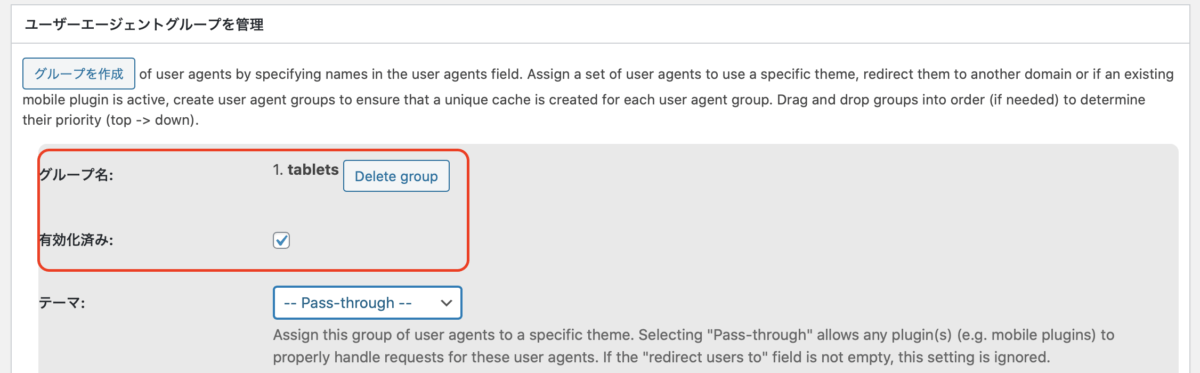
ユーザーエージェントグループ


モバイル閲覧時のキャッシュ表示の設定を行います。
tablet、phonesの両方にチェックをしておきます。
これで設定は終了です。
W3 Total Cacheプラグインを導入してみた結果

PCサイトではあまり変化はありませんが、モバイルサイトでは20程度の高速化の効果がありました。
一旦は、このままで様子を見ながら更に速度が遅くなる様であれば対策したいと思います。
まとめ
今回の記事ではキャッシュ系プラグインを紹介しましたが、画像圧縮なども含めて対応すると効果的です。
詳細はこちらの記事で記載していますので、合わせて読んで見て下さい。
-

WordPressの表示速度を簡単に改善|おすすめプラグイン3選!
今回の記事では、WordPressのサイト高速化の基本編となり、初めに導入すべきプラグインを3つの紹介と設定方法をお伝え ...
続きを見る

