今回の記事では、WordPressのサイト高速化の基本編となり、初めに導入すべきプラグインを3つの紹介と設定方法をお伝えしたいと思います。
ブログにおいて、サイトを高速化するメリットはSEO対策にも繋がる為に非常に重要な要素の1つです。
WordPressのサイト高速化の対策をするとしないとでは、大きな差が生まれますので、まだ対策を行っていない方はこちらの記事を参考にしながらプラグインを導入して貰えればと思います。
WordPressの表示速度を簡単に改善|おすすめプラグイン3選!
それでは、WordPressの表示速度を改善する為におすすめのプラグイン3つを紹介します。
キャッシュ系プラグイン「W3 Total Cache」

とても有名なキャッシュ系のプラグインで、WordPressを利用している多くの方が導入している事でしょう。
勿論、当サイトでも利用していますし、私が運営する他のサイトにおいてもほとんど全てで利用しているプラグインです。

W3 Total Cacheの導入方法と使い方
導入方法については、少し割り難い点や注意点がありますので、別途記事にまとめましたので参考にして貰えればと思います。
-

WordPressの表示速度を簡単に改善|W3 Total Cacheプラグインを導入しよう!
WordPressで表示速度を改善する方法はいくつか存在していますが、その中でもとても簡単な方法の1つキャッシュ系プラグ ...
続きを見る
画像圧縮系プラグイン「EWWW Image Optimizer」

WordPressの表示速度を悪化させる要素の中で、アイキャッチ などの画像があります。大きなサイズの画像を圧縮せずに利用するとサイトを読み込む際に時間が掛かってしまいます。
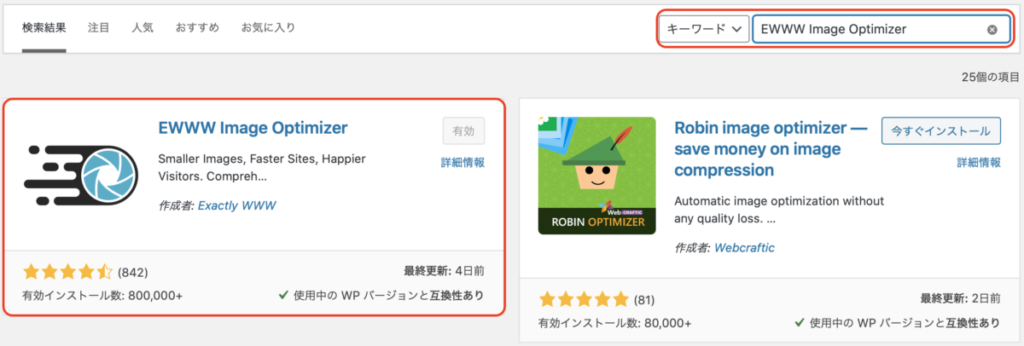
その様な画像をアップロード時に圧縮してくれるプラグインが「EWWW Image Optimizer」です。
「EWWW Image Optimizer」は画像をアップロードする時だけではなく、既にアップロードしている画像の圧縮も可能ですので、まだ利用した事がない方は利用してみて下さい。
EWWW Image Optimizerの導入方法と設定

EWWW Image Optimizerの導入・使い方はとても簡単。
管理画面>プラグインの新規追加>「EWWW Image Optimizer」>有効化を選択します。

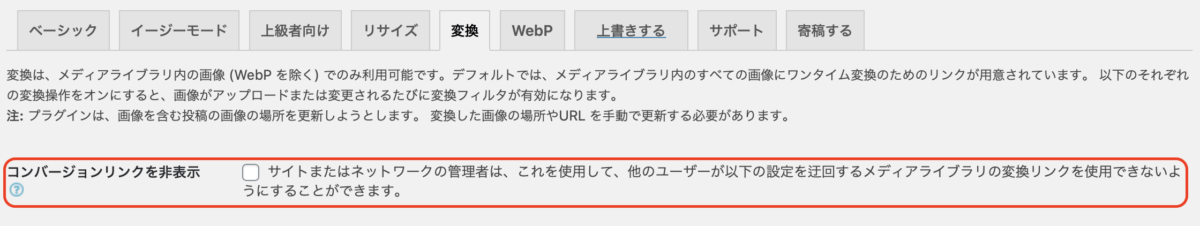
変換>「コンバージョンリンクを非表示」のチェックを外します。
こうする事で、画像ファイルの拡張子が自動的に変換されてしまう事を防止して、意図しない画像の品質低下を防ぐ事が出来ます。
以上で設定は完了です。
これで次回以降アップロードする画像は自動的に圧縮された状態となります。
既にアップロードした画像を圧縮する方法
EWWW Image Optimizerは画像をアップロードする際に自動的に圧縮しますが、先に記載した通り既にアップロード済みの画像ファイルを圧縮する事が可能です。


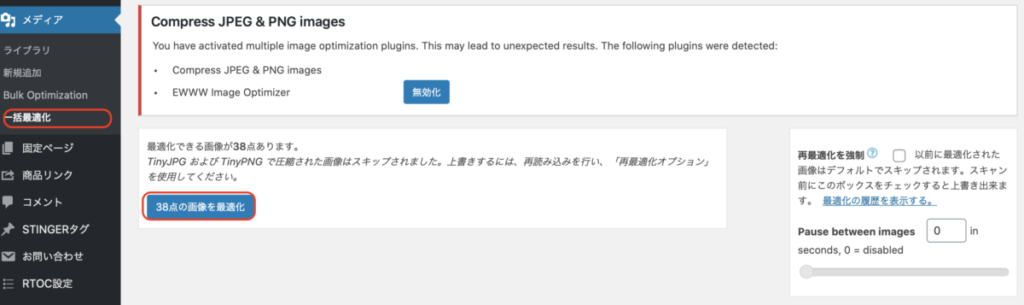
管理画面>メディア>一括最適化より「最適化されていない画像をスキャンする」を選択します。
すると「〇〇点の画像を最適化」とのメッセージが表示されますのでクリック。
以上で最適化が終わりました!
大きな画像のアップロードを防止するプラグイン「Imsanity」

Imsanityは画像をアップロードする際に自動的にリサイズしてくれるプラグインです。
このプラグインを利用する事で記事内に設置する画像の大きさを自動的に調整する事が可能となります。

- EWWW Image Optimizer:画像のファイルサイズを圧縮
- Imsanity:画像の大きさをリサイズ
Imsanityの導入方法と設定

Imsanityの導入・使い方も簡単です。
管理画面>プラグインの新規追加>「Imsanity」>有効化を選択します。

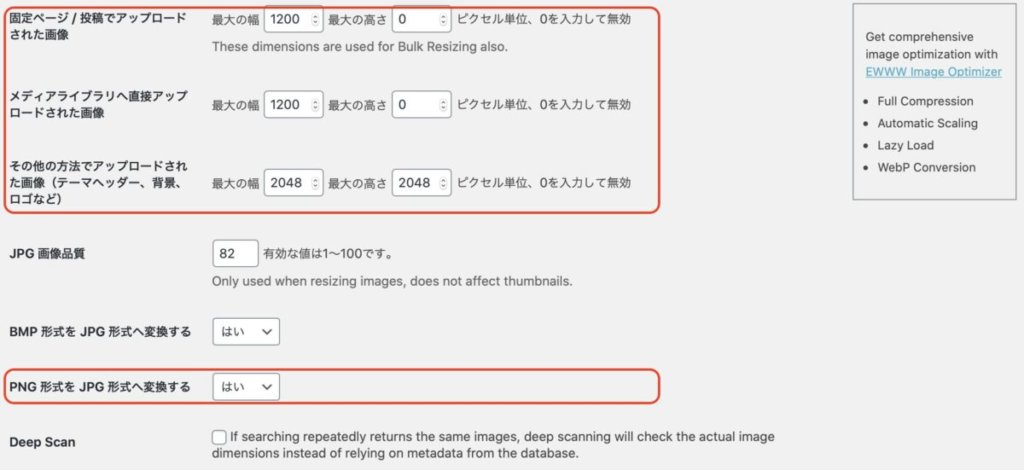
設定方法にはポイントがありますが、横幅は皆さんのサイトで利用する最大のサイズを設定しておきましょう。
当ブログではサムネイル画像を「1200*630」としていますので、最大幅を1200に設定、横幅は0とし自動設定にしました。
また、PNGはファイルサイズが大きくなりますので、「JPGへ形式へ変換する」を「はい」に設定しています。
ポイント
PNGは必要の無い情報が含まれるケースがありますので、ファイルサイズがJPGの方が小さくなる傾向にあります。PNGのビット数を指定できれば少し事情は変わってきますすが、現時点ではJPGにしておきましょう。
まとめ:早いは正義!
WordPressにおいて、早いは正義です。
サイト表示速度が遅いという事は、皆さんのサイトを訪れて貰っている方に不快感を与える事になり、機会損失への繋がるリスクがあります。
まずは、必要最低限のWordPress高速化は行っておきましょう!

