今回の記事では「WordPressの超高速化」を実現する方法を紹介して行きます。
過去に紹介した方法を試しても、利用しているテーマによってはあまり効果がないケースもあったかと思います。
今回は当ブログで利用している「AFFIGER」での効果は抜群ですので、WordPreeの表示速度の改善に困っている方は試してみて下さい。
WordPressのモバイルサイトを超高速化!
今回は以前に紹介した以下の記事で内容を既に実施している事を前提としますので、まだ読んでいない方は読んでみて下さい。
-

WordPressの表示速度を簡単に改善|おすすめプラグイン3選!
今回の記事では、WordPressのサイト高速化の基本編となり、初めに導入すべきプラグインを3つの紹介と設定方法をお伝え ...
続きを見る
AFFINGERのモバイルサイトの表示速度を計測してみるとわかる事
サイトの表示速度は以下から確認する事が出来ます。

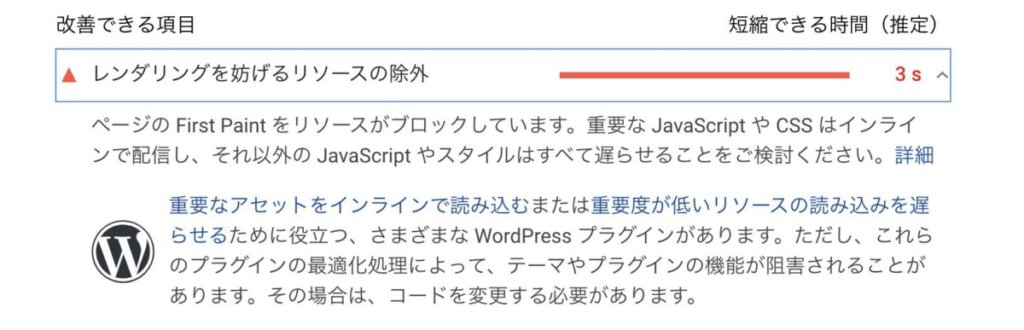
AFFINGERを利用している方のモバイルサイト評価は、頑張っても「40〜50」くらい隣、レンダリングを妨げるリソースを除外する事で改善できると表記される事がほとんどです。
問題はJavaScriptとCSSで、PageSpeed Insightsの分析結果「減らせるデータ量」などを詳しくみるとそのこ事に気が付くと思います。
そこで今回は合計3つのプラグインを利用して、JavaScriptとCSSをスリム化して行きます。
他のテーマでも同様の記載がある場合、本記事で紹介する方法で改善される可能性が高いと考えて下さい。
注意ポイント
利用しているテーマによっては不都合が発生する可能性がありますので、事前にバックアップなどを行なっておいて下さい。
WordPressを超高速化する為のプラグイン
今回利用するプラグインは以下の2つとなります。
- Autoptimize
- Async JavaScript

WordPressのモバイルサイトを超高速する
それでは、WordPressのモバイルサイトを超高速する為の設定を行なって行きましょう。
リソース軽量化・圧縮系プラグイン「Autoptimize」
Autoptimizeは、JavaScriptやCSSのリソース軽量化・圧縮する事が可能なプラグインです。
導入後に「PageSpeed Insights」で計測するとその効果を実感できるはずです。当ブログでも実際に導入前後で比較してみます。
Autoptimizeの導入と設定方法

管理画面>プラグインの新規追加>「Autoptimize」>有効化を選択します。
JavaScript オプション
JavaScriptオプションは利用しないで下さい。
CSS オプション
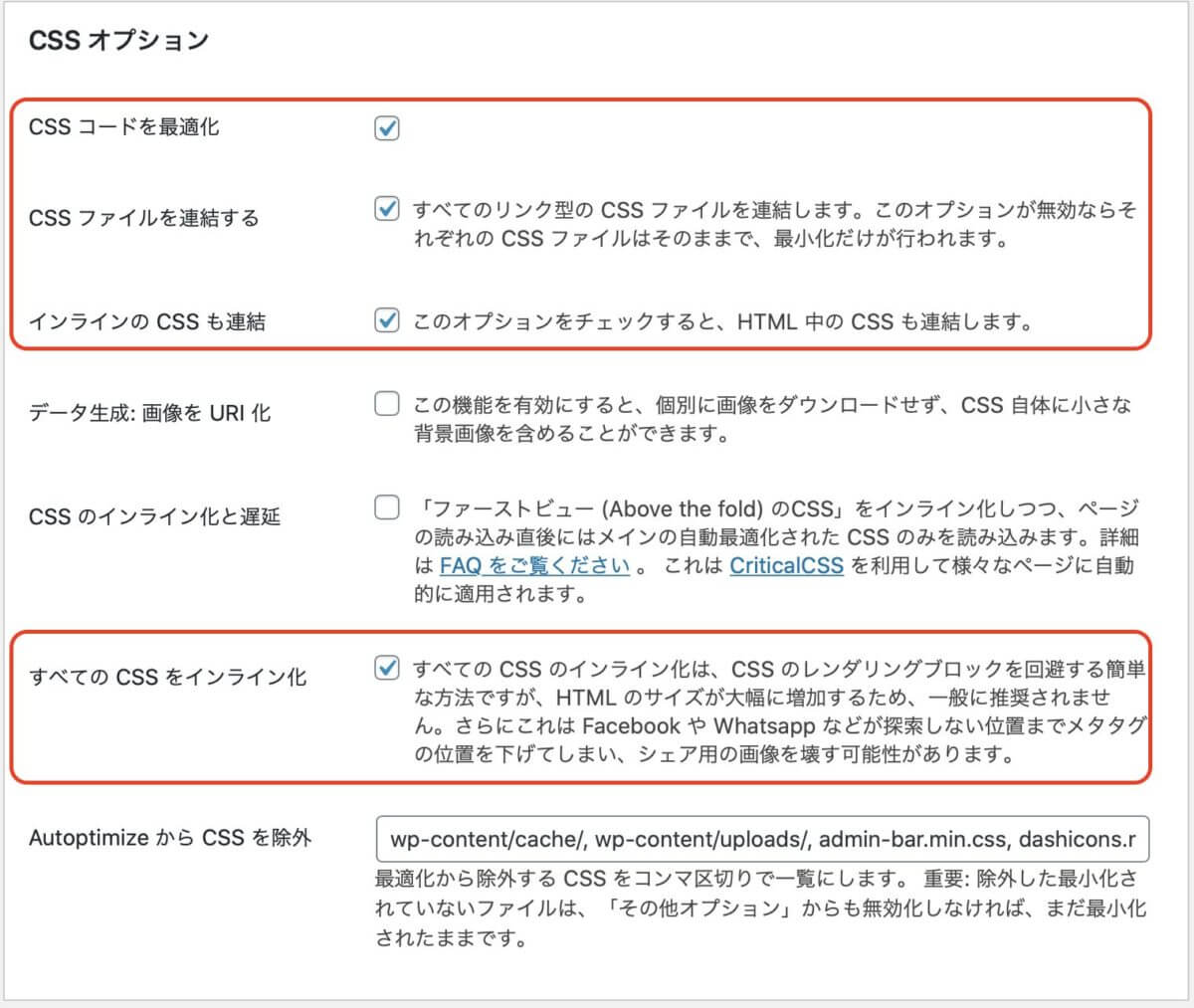
CSSオプションでの設定項目は4つ。

- CSS コードを最適化:オン
- CSS ファイルを連結する:オン
- インラインの CSS も連結:オン
- すべての CSS をインライン化
HTML オプション

HTML オプションでの設定項目は1つ。
- HTML コードを最適化:オン
最後に「変更の保存とキャッシュの削除」を行います。
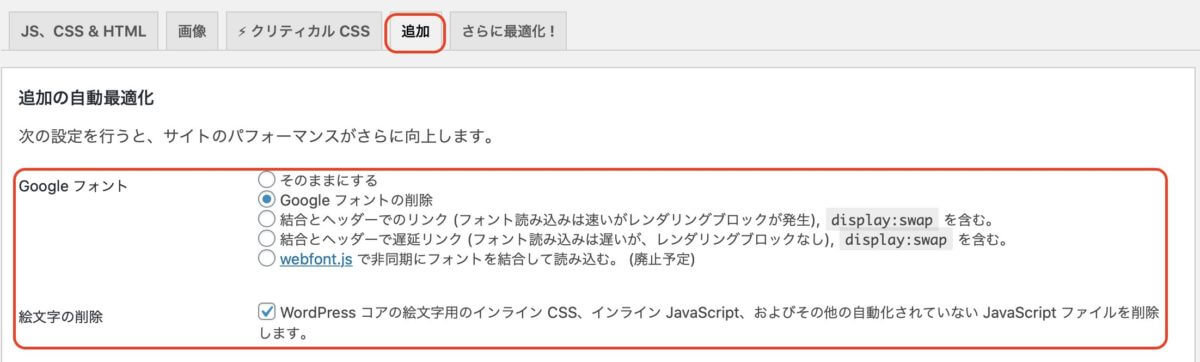
追加の自動最適化

AFFIGERでは、Googleフォントを利用していない場合でも、何故か読み込みに行ってますので削除しておきます。
- Google フォント:Google フォントの削除
- 絵文字の削除:オン
Autoptimizeの設定方法は以上です。
この時点で「PageSpeed Insights」で分析をしてみると、モバイルの結果が「40→50」程度へと改善しているかと思います。

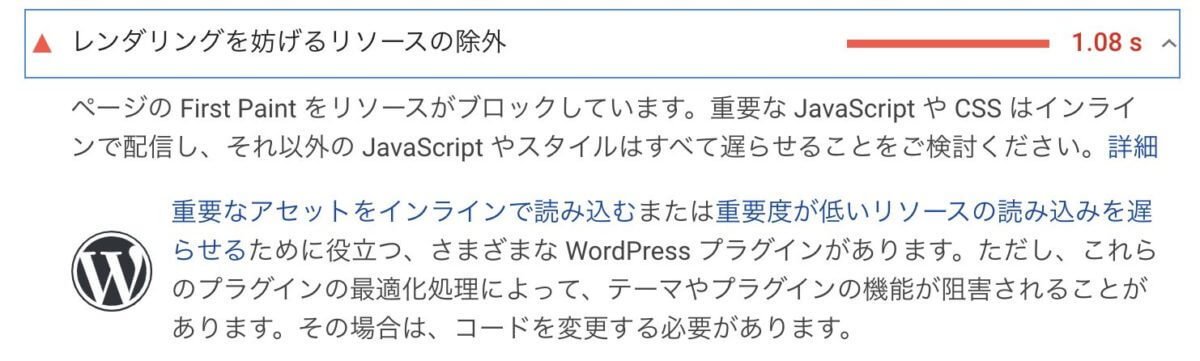
「レンダリングを妨げるリソースを除外」が「3s→1.08s」へと改善していますね!

Async JavaScriptプラグイン
Async JavaScriptプラグインは、Autoptimizeと同一の開発者が公開しているプラグインです。
つまりは、この2つのプラグインは同時に利用する事を想定しているという事だと考えるのが自然ですね。
尚、この2つのプラグインを併用する事で「JavaScriptやCSS」の配信を最適化する事が可能となります。
Async JavaScriptプラグインの導入と設定方法

管理画面>プラグインの新規追加>「Async JavaScript」>有効化を選択します。
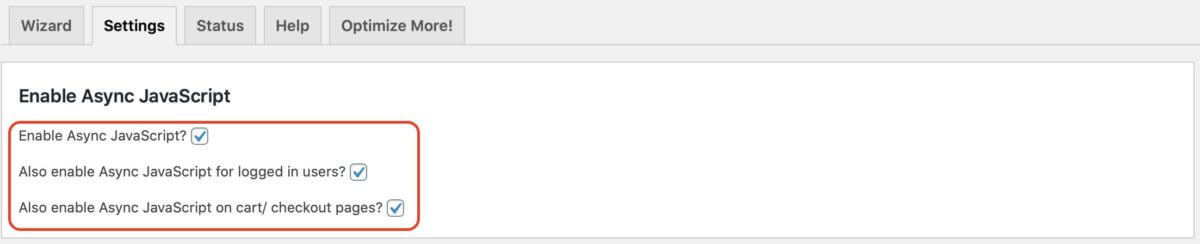
Enable Async JavaScript

- Enable Async JavaScript? :オン
- Also enable Async JavaScript for logged in users?:オン
- Also enable Async JavaScript on cart/ checkout pages?:オン
英語表記だと解り難いかも知れませんね。
非同期JavaScriptを有効にしますか?
ログインしたユーザーに対して非同期JavaScriptも有効にしますか?
カート/チェックアウトページでも非同期JavaScriptを有効にしますか?
と聞かれていて、全てをオンとして設定しています。
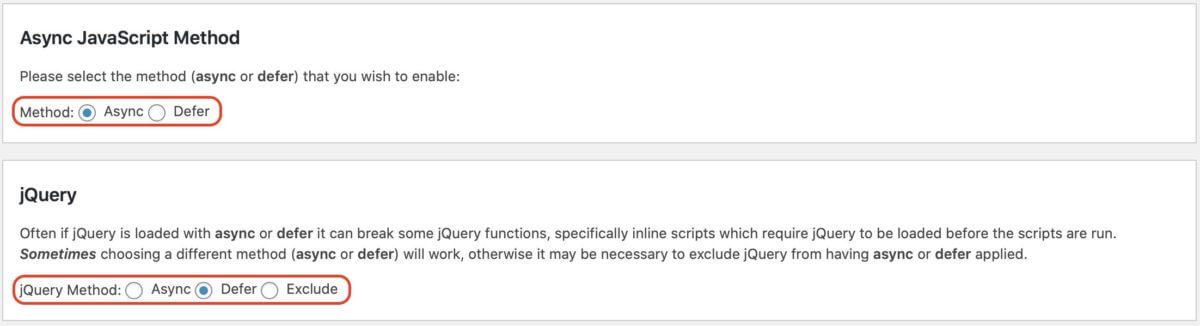
Async JavaScript MethodとjQuery

Quick SettingsでAsyncを選択する方法もありますが、サイトが問題を起こすケースがありますので、個別に設定しています。
問題が起こらなければ「Quick SettingsでAsync」を選択しても大丈夫です。
状況に応じて使い分けましょう。
Async JavaScript For Plugins

最後となりますが、Autoptimizeと連携できる項目の設定を行います。
「PageSpeed Insights」で再度分析をしてみると、モバイルの結果が「60」くらいへ、PCサイトは95辺りまで改善しているかと思います。
追加で画像ファイルサイズを再確認しておこう!
既に前回までの記事を読んで頂いている方は、画像圧縮系プラグインは導入しているかと思います。
勿論、当ブログでも導入済みですが、それでも読み込みに1.35sが必要でまだ改善の余地があるという事となります。

そこで、WordPressに画像ファイルをアップロードする前に以下のサイトで画像を圧縮しておく事で更なる効果を期待できますよ!
tinyjpg.comのWEB版で最大で20ファイルを同時にアップロードして圧縮する事が可能です。
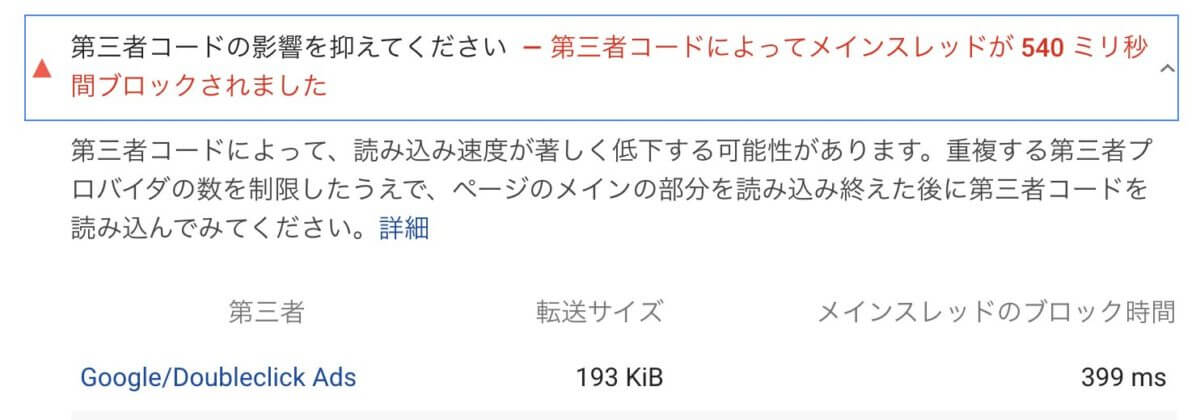
対策を実施してもモバイルサイトの速度は60前後の筈!

今までの記事内容で体感できるレベルでモバイルの表示速度が改善しているかと思いますが、上記の画像を見て下さい。
実はGoogleアドセンスの広告コードによって速度低下を招いている事に気が付くかと思います。
後はどこまでWordPressの速度改善を行うのか?という事となりますが、広告収入の有力候補であるGoogleアドセンスを外してまで速度を改善するのかという事になりますので、これ以上のWordPressの高速化は慎重に検討した方が良いでしょう。
速度改善系の記事を掲載しているブログでも、現時点で速度計測をしてみると案外早くなかったりするんですよね(笑)
まとめ:ある程度早いのが正義!
モバイルサイトの速度は60程度あれば必要十分だと考えています。
それ以上のWordPressの高速化には、何かを犠牲にして高速化する事となり、行き過ぎた速度改善は本来大切な読み手や書き手の利便性を犠牲とする事となるという結論です。
結果、WordPressのモバイルサイトの表示速度は「ある程度早いのが正義」だと思います!

