今回は当ブログで利用しているWordPressのテーマ「AFFINGER(アフィンガー)」について紹介したいと思います。
元々は他のテーマを利用していましたが、SEO対策や収益アップを目的としてAFFINGERへと切り替えました。
ブログを始めて一定期間利用している方であれば「ブログで稼ぐならアフィンガーを選ぶべき」と良く聞くかと思いますが、実際に私が利用して感じたメリット・デメリットについてもレビューしますね。
結論から言えば「AFFINGERはSEOに強い」為、上位の検索ランキングを取り易く「収益化し易い」です。
尚、WordPressのテーマを途中から変更するのはかなりシンドイく、AFFINGERが凄いと言ってもそこだけは解決出来ないので注意です(笑)
AFFINGERの魅力は使い易さが桁違い。絶対におすすめ!

ブログを始めたばかりの初心者の方にとってはテーマ選びって難しいですよね?
でもAFFINGERのテーマ1つで、そんな悩みも全て解決出来ちゃいのが凄いところで、オールインワンパッケージと言った感じです!
何故、おすすめなのかを具体的に紹介していきますね(*'▽'*)
実際に使ってみてた感想・レビュー
一言で「AFFINGER5はめちゃ使い易い!」これに尽きます。
カスタマイズも簡単に出来るし、特典で貰えるタグ管理ツールでアフィリエイトのコードも貼るのも凄く楽です。
見た目も気に入っているので、これ以上のテーマは今のところ無いかなぁと思ってます(*'▽'*)
感じ方は人それぞれですけどね(笑)
じゃ、具体的に何が凄いのか?を書いていきます!
メリットって何?
アフィンガーを実際に利用してみてメリットは大きく3つあると感じました。
- アフィンガーがあれば、どんなシチュエーションにも対応できる
- 欲求欲が満たされるので、他のテーマを買う必要がなくなる
- 結果的に節約になる
アフィンガーって名前からはアフィリエイター用のテーマに思えたりしますが、実はブロガー用のテーマのバージョンアップ版になってます。
なので、ブロガーの方が利用しても十分な機能が揃っているんです。
アフィンガーであれば一通り全ての欲しい機能があるので、後で他のテーマが欲しいとは思わないので凄く経済的です!

初めから満足できるテーマを購入しておけば、他のテーマを購入しなくて済むので、結果的に余計な出費が抑えられます。
デメリットって何かあるの?
アフィンガー最高!
と言っても、デメリットもあるじゃないの?という疑問にも書いておきますね。
あんまり気になるところは無いんですが、敢えて言えば以下の3つです。
- 購入にそれなりのコストがかかる
- 途中から変更するとショートコードの張り替えが大変
- 機能が豊富でブログの本質から脱線しがち
機能的なところではあんまりデメリットは感じていないんですが、やっぱり購入時のコストが一般的なテーマと比較すると4,000円くらい高い。
後、機能がたくさんあって色々と試したくなるので、ブログの本質の「良質なコンテンツを作る」から脱線しがちで、カスタマイズにハマってしまって記事書かないという方も沢山いそうです(笑)
私も1週間くらいカスタマイズしていたのは秘密です。
ブログの運営途中からアフィンガーに切り替えると大変
先にも書いた通りで途中からWordPressのテーマを変更しようとするとかなりシンドイです。
でも現実的にAFFINGER5に変える事を考えると私のブログは600記事近いので、相当大変そうです。
タグの書き換えがほぼ記事数分発生するので、ワードプレスのテーマをAFFINGER5でブログサイト作り直してしまった方が早い気が(汗)
不要な記事も沢山あるので、整理もしたいなぁって思ったりもして。
— mocca (@mocca_2017) September 12, 2020
タグじゃなくってショートコードの間違いです(。>﹏<)
でもショートコードの張り替え解決方法は簡単です。
初めからアフィンガーを選んでおくこと!
口コミはどう?
他にもたくさんの方がアフィンガーを利用しているので、いくつか紹介しておきますね。
まずは、有名なマナブさんのツイートから。
仕方なしにミャンマーでコーディングなう。最近はアフィンガーをカスタムしてます。これかなり便利。参考→ https://t.co/8cID8AI9q2 pic.twitter.com/TqsfeP1VjZ
— マナブ@バンコク (@manabubannai) March 19, 2017
続いて、どのテーマにするか悩んでいた方がAFFINGERに変えた感想。
今日、ブログテーマを思い切って前から欲しかったAFFINGER5に変えたけど、最高にヤバい!!✨✨(JINとSTORKで悩んでた)
快適すぎ&記事書くスピードえげつないほど速くなる!!
初期設定でこれなら自分の好きなようにカスタマイズしたら大変なことになりそう…先行投資して大正解だった✨
— だいすけ (@apainidia) July 30, 2018
続いて、こちらも有名なブロガーぱるさんから。
僕が解説するよりも解り易いので、動画リンク貼っておきます(笑)
アフィンガー5(AFFINGER5)ってどんなテーマなの?
アフィンガー5(AFFINGER5)の仕様
| テーマ | WING(AFFINGER5版) |
| 販売元 | オリオンスピード |
| 価格 | 14,800円 |
| ライセンス | 買い切り |
| 複数サイト利用 | OK |
| SEO内部施工 | ◎ |
| AMP対応 | ◎ |
| アフィリエイト機能 | ◎ |
| デザイン性 | ◎ (デザイン済み配布データ有) |
複数サイトで利用できるのもAFFIGNERのメリットですね!
ただ、他の方と一緒に利用(サイト管理)する場合には、利用者単位でライセンスが必要な点には注意が必要です。
特徴って何?
もっと具体的に教えてよ!という声が聞こえそうなので、ここからはもう少し詳しく解説しますね(*'▽'*)
- SEO対策がしっかりしているので、余計なプラグインの導入が不要
- ブロガーにも必要な要素のアフィリエイトの機能が充実している
- ブログの運営に慣れてきたらアフィリエイトとしてのテーマにも利用できる
正直、SEO対策のプラグイン「All in One SEO Pack」とかってって解り難いんですよね。
色々と問題も出たりするので、使わなくって良いのは凄く有り難いです!
後、アドセンスが貼るのがめちゃ簡単で、公式マニュアルを見れば初心者の方でも直ぐに広貼れるのも魅力的(*'▽'*)
必要な機能が揃っているっていうけど、どんな機能があるの?
- カスタマイズも選択方式で簡単に自分なりにアレンジできる
- 装飾機能も豊富で使いこなせないほど充実している
- AMP対応(個人的には無くっても良い)
少し手の凝ったカスタマイズをしようとすると、PHPを直接修正しなきゃいけなかったりするテーマもあったりするんですよね。
でもアフィンガーなら大丈夫!
設定ボタンをポチポチ押すだけなのでとても便利!
記事の装飾機能なんかは、正直使い切れないほどたくさんありますよ(笑)
結果、初心者にも上級者にもおすすめできるテーマだと思います(*'▽'*)
でも機能が豊富過ぎて使い方が解らなくて困るんじゃ無いの?
- 利用者がたくさんいるので情報量が豊富
- 全ての機能を利用するのではなく、利用者が必要な機能だけを使えばOK
- 公式も導入マニュアルを用意してくれているので比較的、初心者にも扱い易いテーマ
- デザイン済の配信データも用意されている
という事で、初心者の方も心配なく利用できます(*'▽'*)
具体的にどんなデザインにできるの?

自分でデザインを変更する事も出来るんですが、デザイン済みデータを利用すれば簡単にアレンジ出来ます。
初心者の方にありがちな、カスタマイズに時間が掛かり過ぎてしまうという問題も解決出来ますよ!
女性っぽさをアピールできる「Tidy」

「Tidy」はピンク基調で女性にもウケが良さそうなお洒落な雰囲気となっています。
私もこちらのテーマを利用してサイトを構築してみましたが、とても見栄えが良かったです。
それにあまり利用している方がいない印象で他のサイトと被る事もあんまりないかなという印象です。
以下、実際にデザイン済データ配信を利用してサイトを構築した私のブログサイトとなりますので、良ければ参考にして下さいね!
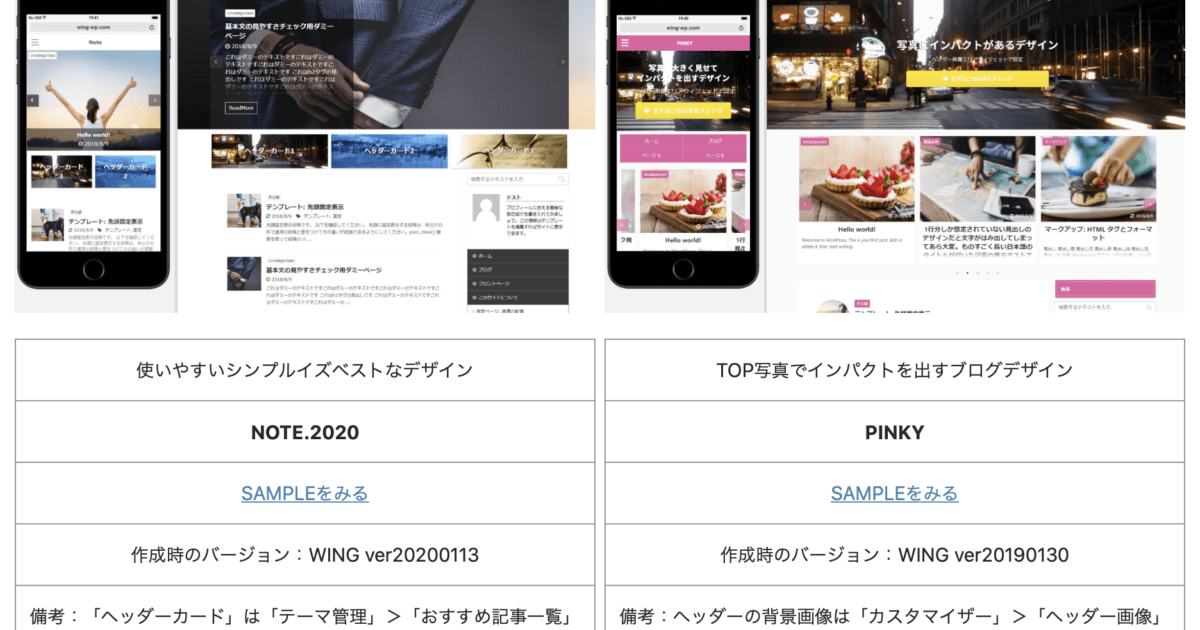
ビジネスでも活用可能な「NOTE.2020」と「PINKY」

「NOTE.2020」や「PINKY」は少ししっかりとしたイメージとなり、ビジネスでも活用可能そうですね。
「NOTE.2020」でもサンプルサイトを作ってみましたが、ヘッダーの画像が大きいので利用する画像の設定は調整が必要だと感じました。
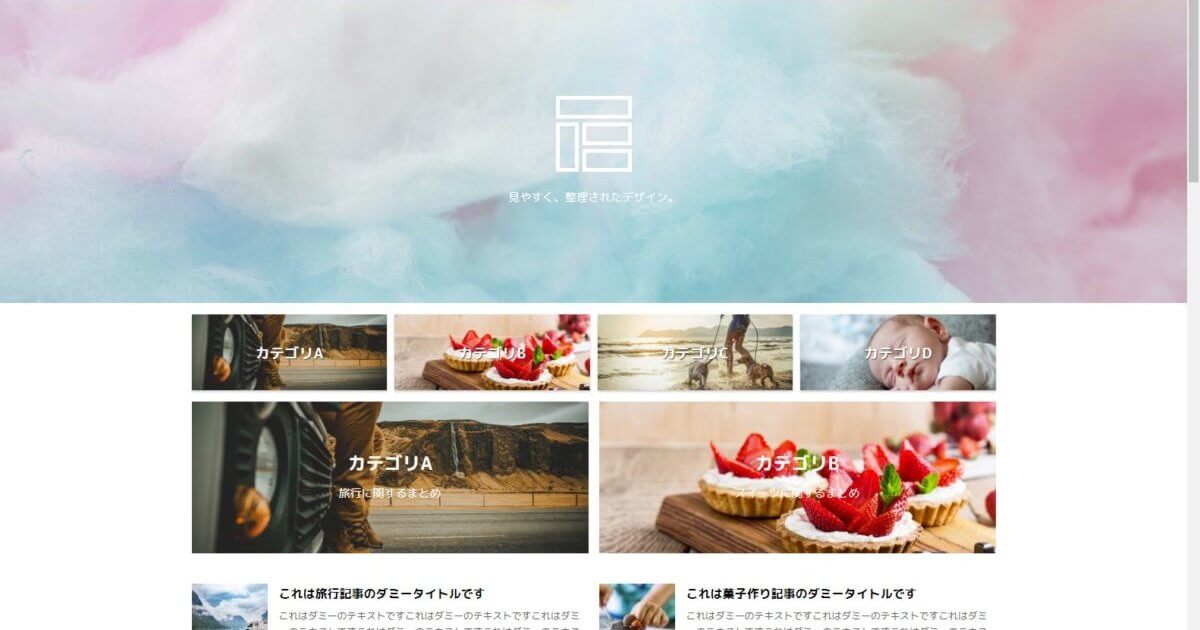
MoccaBlogと同じ様にカスタマイズ
私のブログサイトを見て貰った方は、ちょっとお洒落で良いな?と感じて貰えている方もいるんじゃいかな?と思っています。(自分で言うな、笑)
-

参考AFFINGERをカスタマイズ|MoccaBlogと同じデザインにする方法を解説!
AFFINGER(アフィンガー)を購入したのは良いけど、カスタマイズの方法が解らなくて困っているという方も多いかと思いま ...
続きを見る
同じ様な見た目にしたくても皆さん自身で調べながら設定するのは大変だと思いますので、上記の記事でMoccaBlogと同じ様にカスタマイズする設定方法について解説しています。
良かったら参考にしてね(*'▽'*)
アフィンガーの記事装飾機能の一部を紹介
AFFINGER5では、多彩な記事装飾機能(タグ)が用意されています。
ぶっちゃけ機能が多すぎて使い切れないくらいのボリュームですが、AFFINGER5ならではの光るボタンの例を紹介しますね!
光るボタンのサンプル
AFFINGER5 EXは必要?

以下は公式からのアナウンスです。
AFFINGER5EXはWING(AFFINGER5版)購入ユーザーのみがアップデートできる極秘機能を付けた特別版となります
差別化の機能が大幅に増えておりますのでAFFINGER5に満足頂いている方のみご購入頂ければ幸いです。
気になれば後で購入すればOKって事ですね!
アフィンガーと他の有料テーマの価格
有名有料テーマの3つを価格・性能面で比較
今回はブログの有料テーマでメジャーな「AFFINGER(アフィンガー)」「賢威(けんい)」「JIN(ジン)」について比較します。
| 比較 | AFFINGER | 賢威 | JIN |
| 価格 | 14,800円 | 24,800円 | 14,800円 |
| ライセンス | 買い切り | 買い切り | 買い切り |
| 使い易さ | |||
| 機能性 | |||
| コスパ |
テーマ「賢威(けんい)」については、これからブログを始める方には初期コストが高すぎるので星の数を落としました。
また、JINについては他の2つの有料テーマと比較し、機能面については見劣りしてしまいますので評価を下げています。
ポイント
正直なところ、もし「賢威(けんい)」を選択するのであれば、その差額を利用してエックスサーバー などの優良レンタルサーバーを契約した方が良いと私は思います!
アフィンガーを購入すると無料特典が貰える

アフィンガーを購入すると「STINGERタグ管理プラグイン」が貰えます。
アフィリエイトのコードを管理や、記事に固定で挿入したい内容を個別作成してタグで設置するのに利用したりと、非常に便利なプラグインです。
伝わり難いかも知れませんが、個別記事をメンテしなくっても良いっていうのは物凄いアドバンテージです。
AFFINGERの導入方法
AFFINGER(アフィンガー)の導入方法は他のテーマと同様でとても簡単です。
購入方法

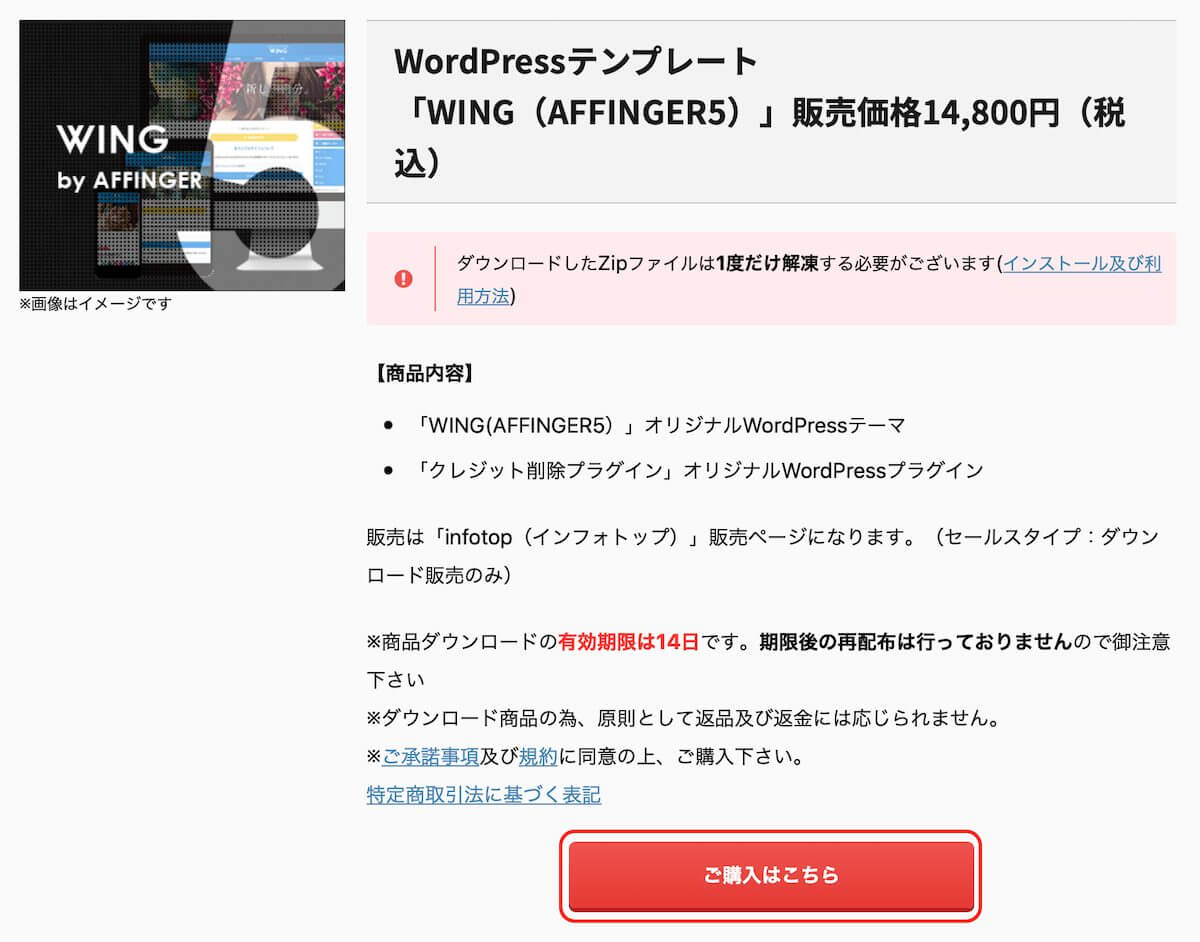
「AFFINGERの販売サイト」からWING(AFFINGER5版)のご購入はこちらからをクリック。(今回は、以下の赤ボックスより)

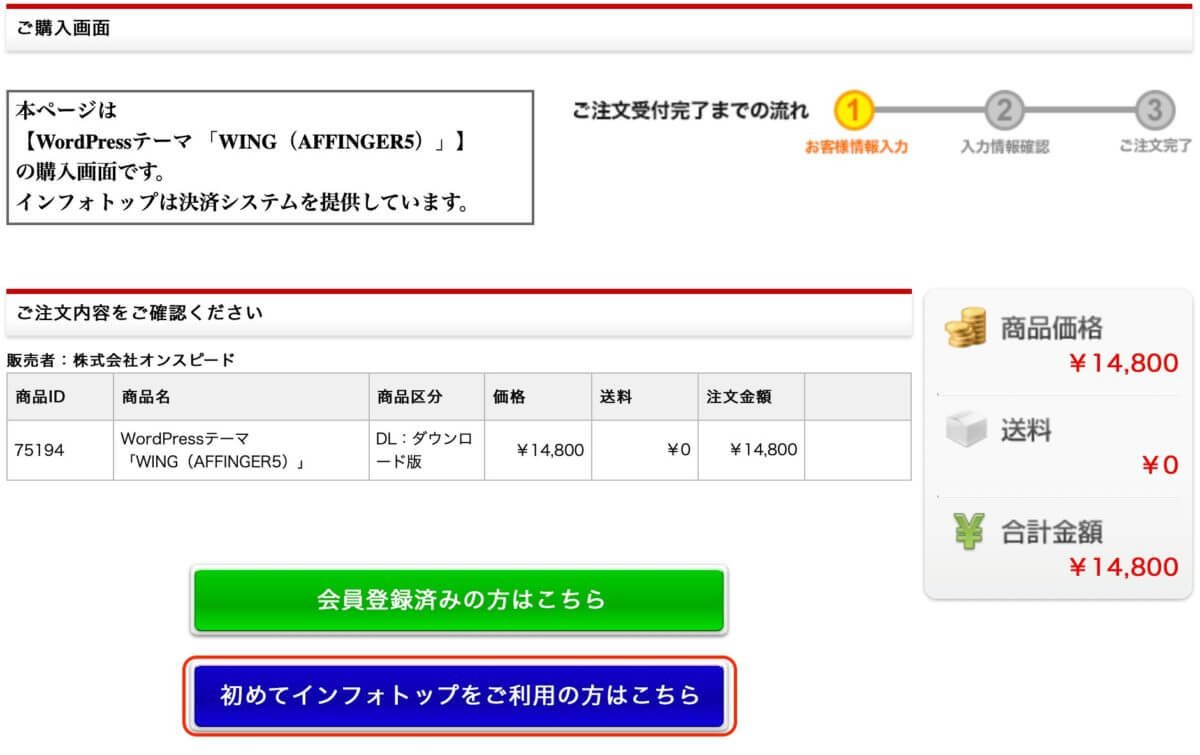
infotopサイトへ移管しますので、初めての方は会員登録をしておきましょう。
アカウントの登録が終わるとメールが届きますので、記載されたURLからダウンロード画面に進みます。
ダウンロード期間は14日以内となりますので、早めにダウンロードし誤って削除したりしない場所に保管しておきましょう。
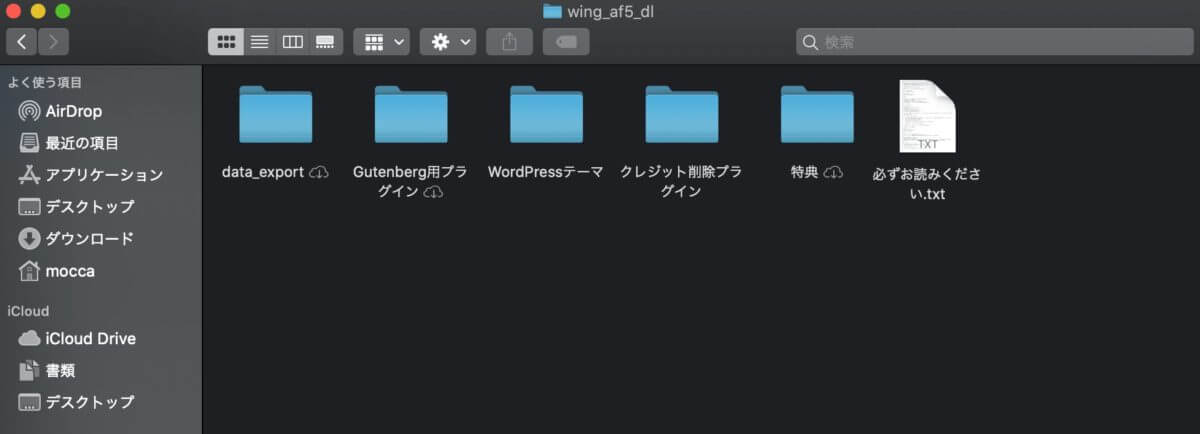
ダウンロードファイルの内容を確認

ダウンロードしたZIPファイルを一度解凍すると、上記の様な内容となっているかと思います。
私はデータエクスポートのプラグインを同時に購入していますが、AFFINGER5のみ購入した場合には一番左のフォルダはありません。
「必ずお読みください」のテキストファイル内に購入者限定サイトへのパスワードの記載や、商品説明の記載がありますので、一読しておきましょう。
インストール

AFFINGERのインストールは以下の2つの流れとなります。
step
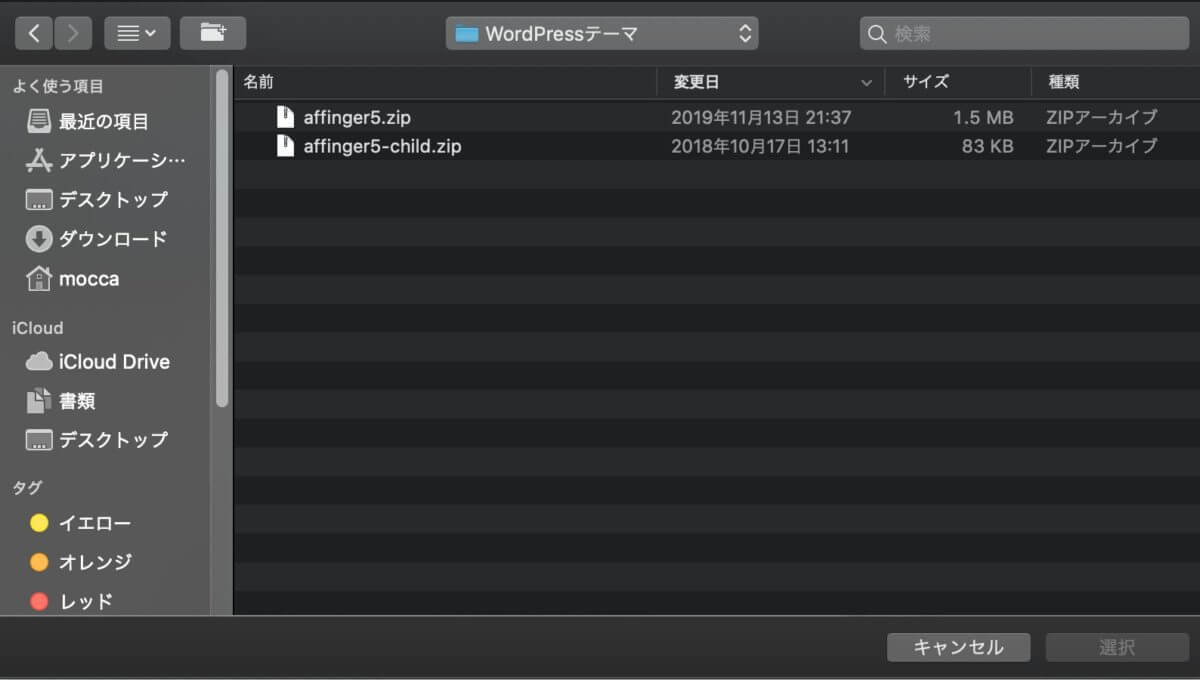
1AFFINGER5をアップロード
WordPressの管理画面>外観>テーマ>新規追加>affinger5.zipのアップロード
step
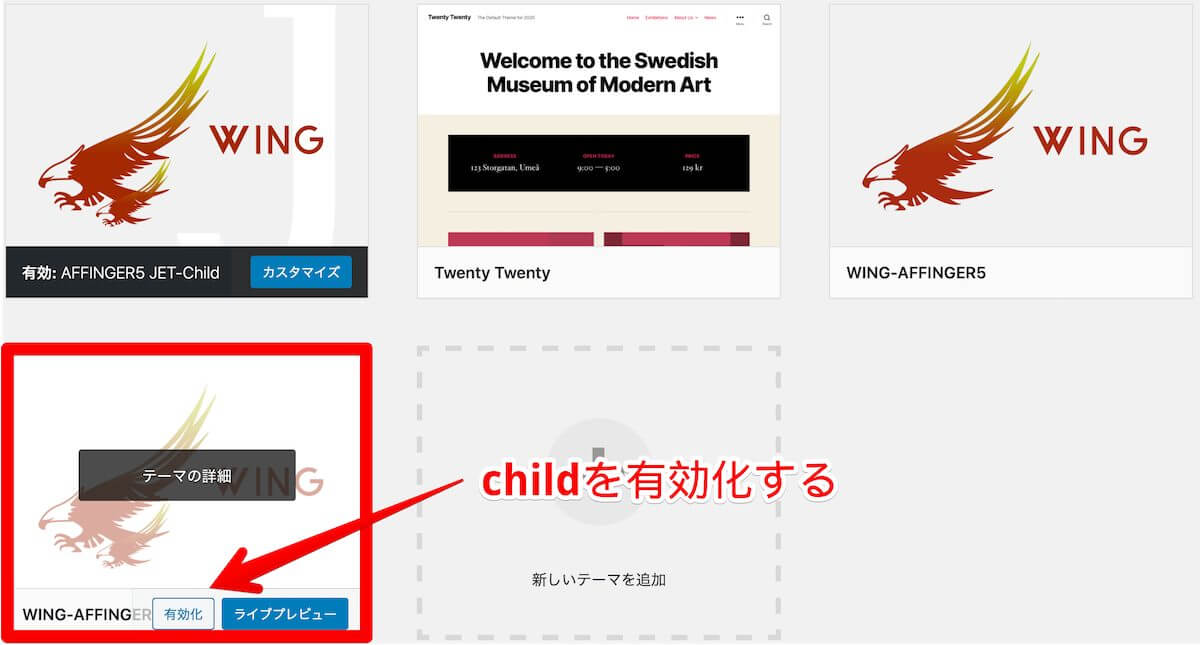
2AFFINGER5の子テーマをアップロード・有効化
WordPressの管理画面>外観>テーマ>新規追加>affinger5-child.zipのアップロード>有効化

WordPressでは基本的に子テーマを使い、カスタマイズなどを行なって行きます。
「WING-AFFIGNER5 Child」を有効化してます。
これでテーマのインストールと設定は完了です。お疲れ様でした!
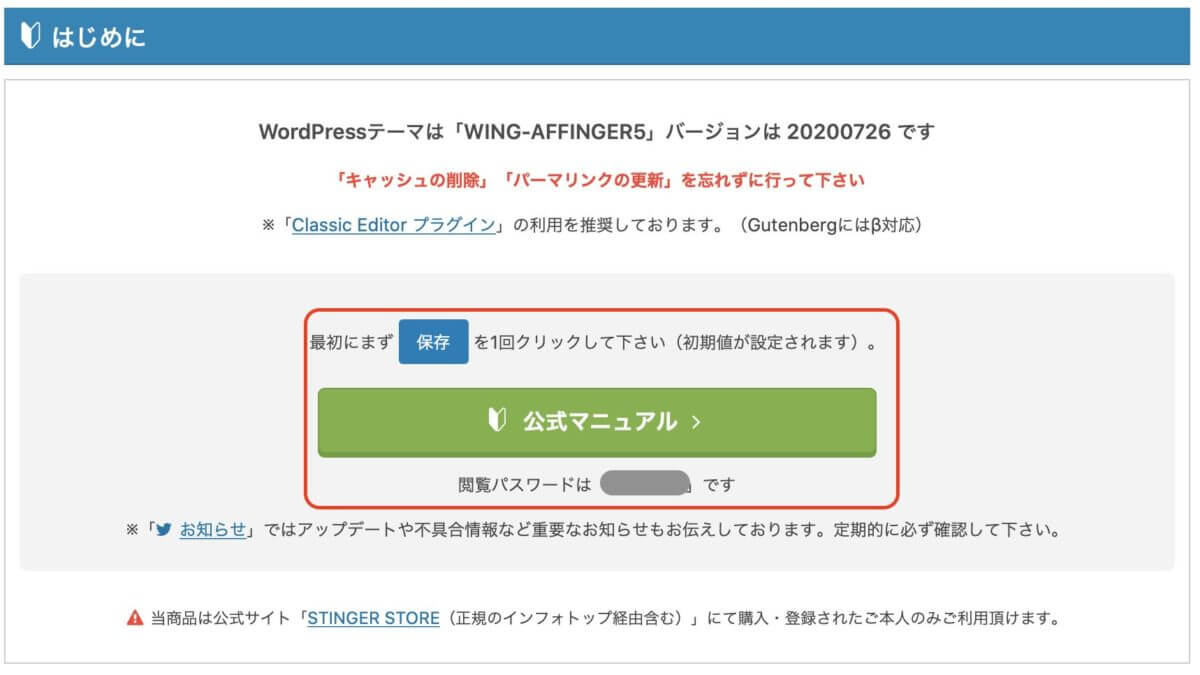
AFFINGER5で始めにやる事

AFFINGERはアフターサポートもしっかりしていて、公式マニュアルが公開されています。
尚、購入時のZIPファイル内「必ずお読みください.txt」に、閲覧パスワードの記載がありアクセスする事が可能です。
とりあえず使える様にする為のマニュアルが公開されていますので、その内容に沿って設定を行えば記事を書くところまで、たどり着く事が可能となっています!
AFFIGNER5で絶対にやるべき初期設定の3つ
AFFINGER5を導入したら絶対にやっておくべき事がありますので、その使い方を解説します。
- パーマリンクの設定
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
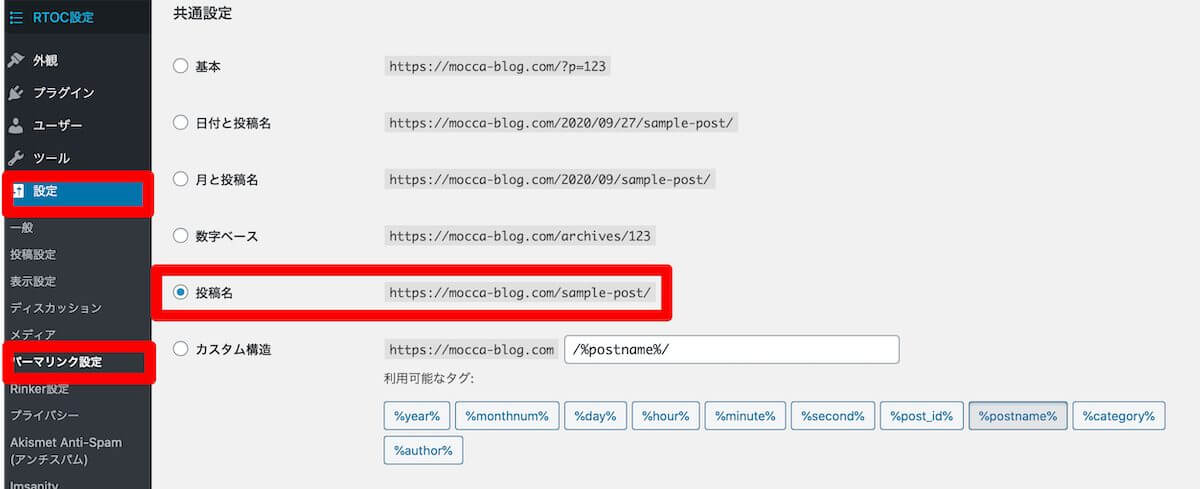
パーマリンクの設定
パーマリンクの設定は、「AGGINFER5 管理」の「はじめに」にも記載があります。

パーマリンクはページURLの事です。
「投稿名」にチェックを入れて保存を押しておきましょう。
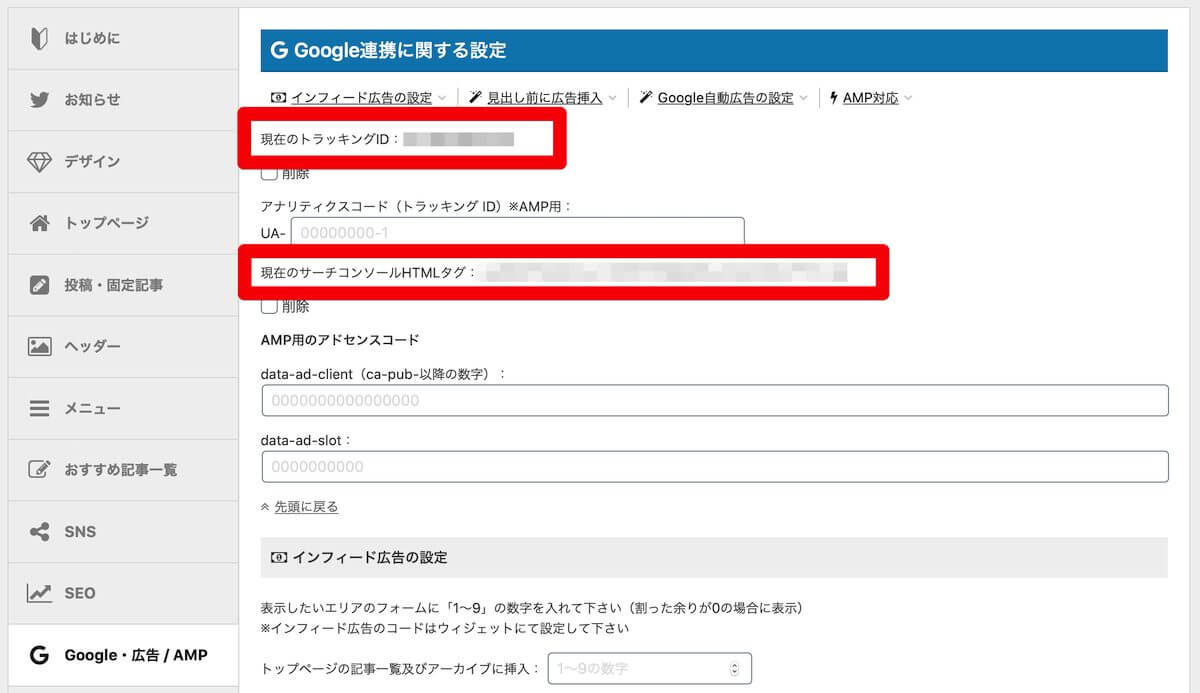
Googleアナリティクスとサーチコンソールの設定

「AFFIGNER5 管理」から設定を行います。
Googleアナリティクスとは簡単に言えば、アクセス解析ツールです。
「アナリティクスコード-UA」に、GoogleアナリティクスのトラッキングIDのUA-以降を貼り付けます。
Googleサーチコンソールも同様に設定をしますが、「現在のサーチコンソールHTMLタグ」を設定します。
Googleサーチコンソールって何?という方は「サイトマッププラグイン」の使い方も合わせて以下の記事で紹介しています。
-

参考Google XML Sitemapsの設定方法
今回の記事では、検索エンジン最適化(SEO)の対策の1つ「Google XML Sitemaps」の説明と設定方法を紹介 ...
続きを見る
アフィンガーやブログの関連記事
アフィンガーの関連記事をいくつかまとめてあるので、気になる方は読んでみて下さい。
追加で導入すべきおすすめプラグイン記事の紹介
-

参考【これだけでOK】WordPressにおすすめのプラグイン7選
今回の記事ではWordPressを始めた方に、絶対にこれだけは入れておこうと言うプラグイン5選を紹介します。 WordP ...
続きを見る
ブログの始め方のまとめ記事の紹介
-

参考初心者がWordPressでブログを始める方法!
今回はこれからWordPressでブログを始める方に向けに、ブログの始め方・使い方について紹介して行きたいと思います。 ...
続きを見る
アフィンガーのカスタマイズの記事の紹介
-

参考AFFINGERをカスタマイズ|MoccaBlogと同じデザインにする方法を解説!
AFFINGER(アフィンガー)を購入したのは良いけど、カスタマイズの方法が解らなくて困っているという方も多いかと思いま ...
続きを見る
まとめ:有料テーマを導入するなら「AFFINGER(アフィンガー)」一択

どの有料テーマを購入しようか迷っているなら、取り敢えず「AFFINGER5」を購入しておけば間違い無いです!
また、「ブログで稼ぐ」のに大切な事は、テーマ選びではなく「優良なコンテンツを作成する事」となりますので、早々にブログを立ち上げ記事を書きアフィリエイトで稼いで行きましょう。




