AFFINGER(アフィンガー)を購入したのは良いけど、カスタマイズの方法が解らなくて困っているという方も多いかと思いますので、今回は「MoccaBlog」と同じ様にカスタマイズする方法を紹介します。
記事を見ながら同じ様にカスタマイズしていけば、使い方も理解できるので、是非試してみて貰いたいです。
そもそも、アフィンガーって何?
という方は私が実際にAFFINGER5を使って感じた感想からテーマのインストール、公式マニュアルの閲覧方法までをまとめた記事「AFFINGER5をレビュー!実際に使って見た感想とメリット・デメリット」を公開していますので参考にして下さいな(*'▽'*)
デザインをカスタマイズする前に一言
ブログ初心者の方でWordPressのテーマカスタマイズあるあるのお話で、カスタマイズに時間を掛けすぎてブログの記事を書く事が疎かになってしまったりします。
これだけは絶対に忘れないで欲しい事。
ブログの最優先課題は「良質なコンテンツを作成する事」。
つまり、ブログのテーマ「アフィンガー」をいくらカスタマイズして見栄えを良くしても検索流入は増えないので、程々にしておきましょう。
カスタマイズに1ヶ月くらい時間を使うのであれば、3日くらいで終わらせて記事を書く事に専念して下さい。
皆さんのアフィンガーのテーマのカスタマイズの時間を可能な限り短くして欲しいので、参考としてMoccaBlogと同じ様にカスタマイズをする方法を紹介します(*'▽'*)
そもそもアフィンガーってどんなテーマなの?
アフィンガーってどんなテーマなのか解らないという方もいるかと思いますので、基本情報を記載しておきますね。
| テーマ | WING(AFFINGER5版) |
| 価格 | 14,800円 |
| ライセンス | 買い切り |
| 複数サイト利用 | OK |
| SEO内部施工 | ◎ |
| AMP対応 | ◎ |
| アフィリエイト機能 | ◎ |
| デザイン性 | ◎ (デザイン済配布データ有) |
一通り全ての必要な機能があるので、アフィンガー購入しておけば間違い無しというテーマです。
気になる方は以下の記事にまとめてあるので読んでみて下さい。
-

参考AFFINGER5をレビュー!実際に使って見た感想とメリット・デメリット
今回は当ブログで利用しているWordPressのテーマ「AFFINGER(アフィンガー)」について紹介したいと思います。 ...
続きを見る
アフィンガー5の魅力を5つ紹介
私が感じる魅力をリスト形式で書き出してみました。
- 内部SEO対策済
- カスタマイズ性の高さ
- アフィリエイト機能
- 記事の書き易さ
- AMP対応
アフィンガーをMoccaBlogと同じ様にカスタマイズ
まず初めに、当サイトは「WING(AFFINGER5)+子テーマJET」で構成していますので、MoccaBlogと同じ様にカスタマイズする為には両方のライセンスの購入が必要となります。
アフィンガー専用の子テーマJETとは?

アフィンガーの子テーマJETが何かを簡単にお伝えすると。
- 新着記事をカード型表記に変更可能
- 関連記事をカード型表記に変更可能
- 広告が溶け込むスタイル
- お洒落
アフィンガーを利用するのに、子テーマのJETがなくても全く問題なく、完全に自己満足の世界です。
でも、折角アフィンガーでサイト運営をするのであれば、
- 妥協したくない
- 他のサイトと差別化したい
- お洒落なサイトにしたい
という思いから、私は専用の子テーマ 「JET」を導入しています。
正直に言えば、記事一覧の箇所だけしかJETを利用していないので、なくても全く問題ないレベルです(笑)
それでは、具体的なカスタマイズ方法を紹介していきますね!
トップページをカスタマイズ


トップページはサイトの顔でもあるので、とても重要なポイントです。
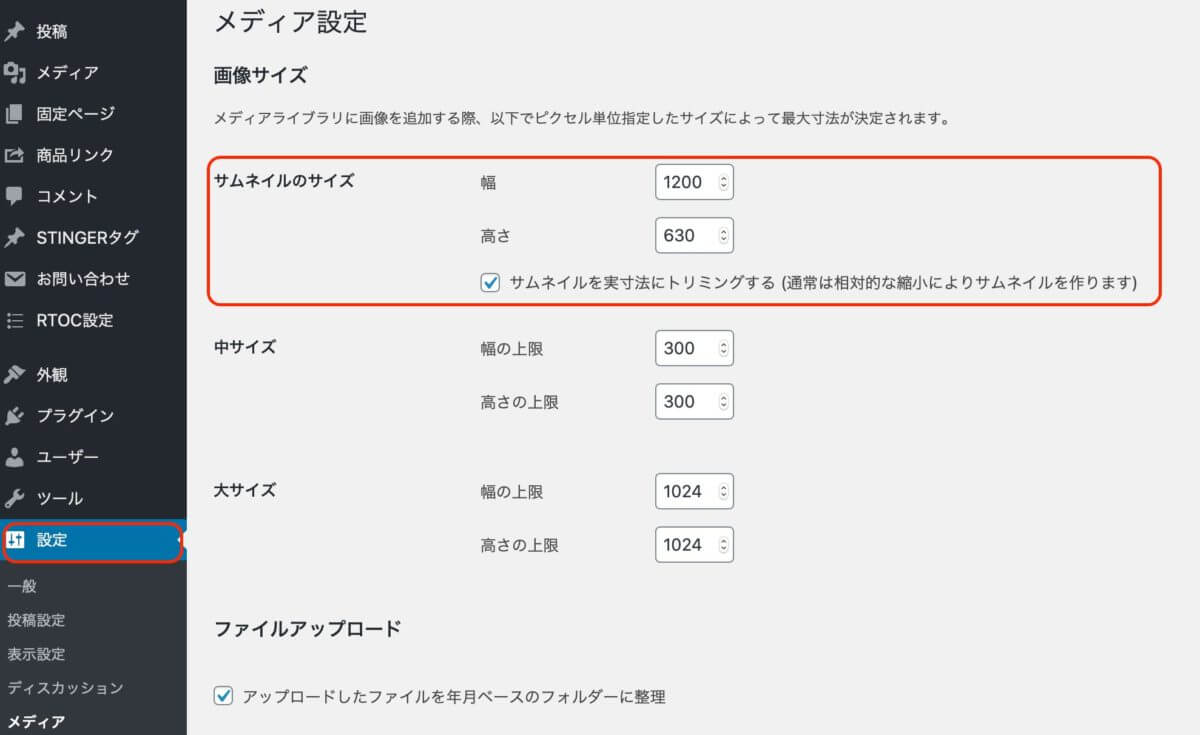
WordPressのメディア設定
まずは、トップページのサムネイルサイズを設定します。

WordPressのメディア設定では、画像と取り込んだ際に作成する画像サイズを指定します。
管理画面から以下の順で進めて下さい。
- 設定
- メディア設定
- サムネイルのサイズ
MoccaBlogでは、サムネイルのサイズを以下の様に設定しています。
- 幅:1200
- 高:630
- サムネイルを実寸法へにチェック
サムネイルのサイズは少し大きくない?と思うかも知れませんが、Googleが推奨している幅:1200pxに設定しています。
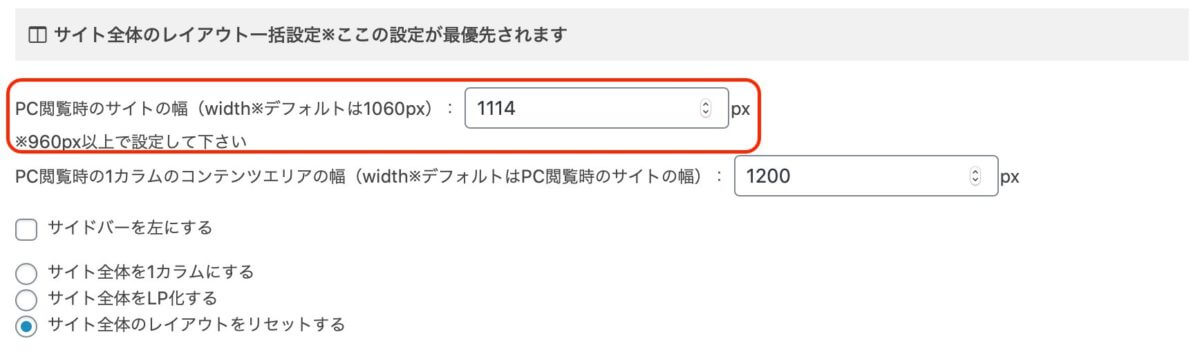
サイト全体のレイアウト一括設定
続いて、サイトの幅を変更します。
PC閲覧時にアドセンスなどの広告を記事下に2つ表示する為に変更しますので、1つでも良いという方はデフォルト設定のままでも問題ないです。

WordPressの管理画面から以下の様に進めます。
- AFFINGER5 管理
- デザイン
- サイト全体のレイアウト一括設定
以下の様に、レイアウト一括設定をします。
- PC閲覧時のサイト幅:1114px
- 好みに応じてサイドバー を左へ
サイドバー は右利きの人が多い為、マウスポインターが右側にあるケースが多い。
結果、サイドバー は右側に置いておくのがベストだと思っています。
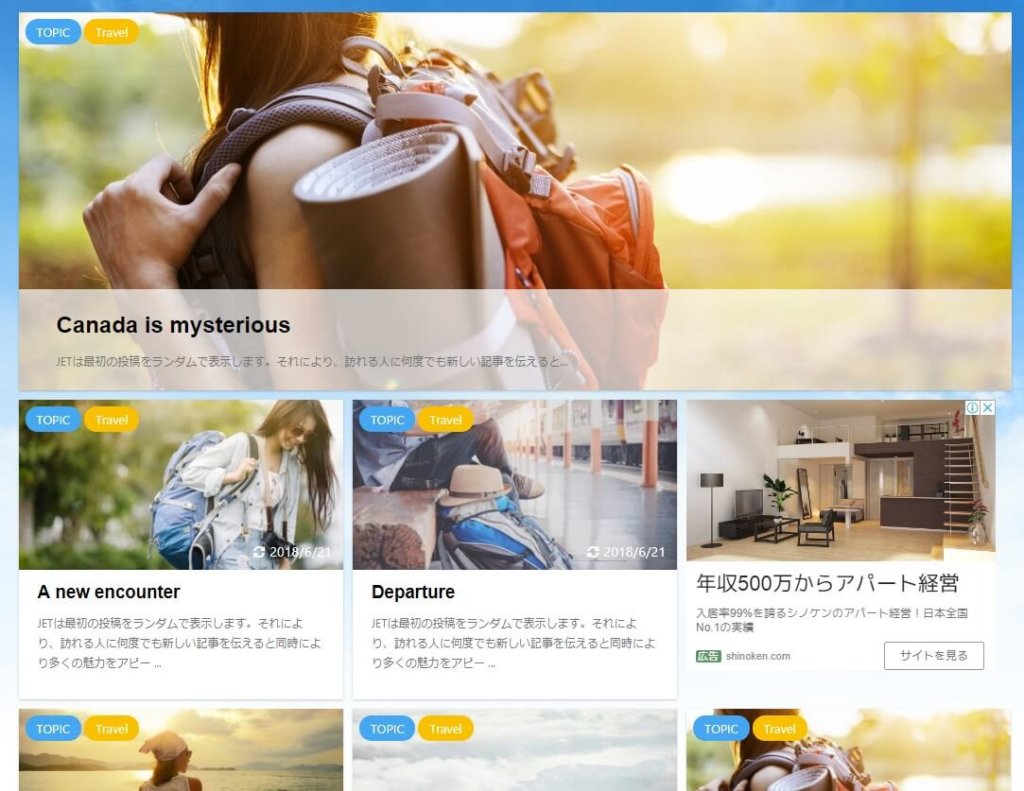
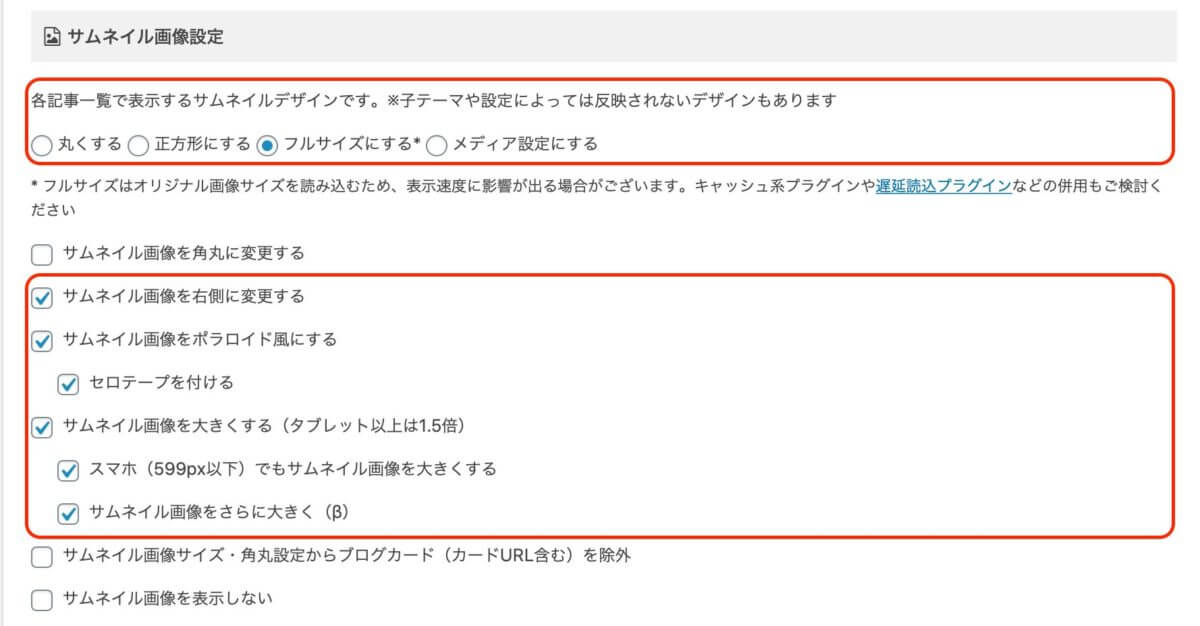
サムネイル画像設定
ブログの顔とも言える「サムネイル画像設定」変更していきます。
形状やサイズによりイメージがかなり変わります。
どの様に表示するのかはサイトの目的などにもよると思いますが、商品レビューサイトは色々な商品を見て貰いたいのでサイズ小さめで一覧、その他のテーマであれば好みで良いと思います。
MoccaBlogでは、サムネイルはフルサイズを指定しています。

WordPressの管理画面から以下の様に進めます。
- AFFINGER5 管理
- デザイン
- サムネイル画像設定
以下の様に、サムネイル画像を設定します。
- フルサイズにする
- サムネイル画像を右側
- サムネイル画像をポラロイド風
- セロテープを付ける
- サムネイル画像を大きく
- スマホでも大きく
- サムネイルをさらに大きく
これで他のブログでは殆ど採用されていない、右側にサムネイルのフルサイズ画像を表示できる様になります。
見た目のインパクトは抜群だと思ってます(笑)
ポイント
読者の目は画面中央に集まり易いので、MoccaBlogで言えばサムネイル画像辺りです。
その為、サムネイル画像を見てどんな記事が描かれているのかを想像出来る様に、ほぼ全ての画像にキーワードを表示しています。
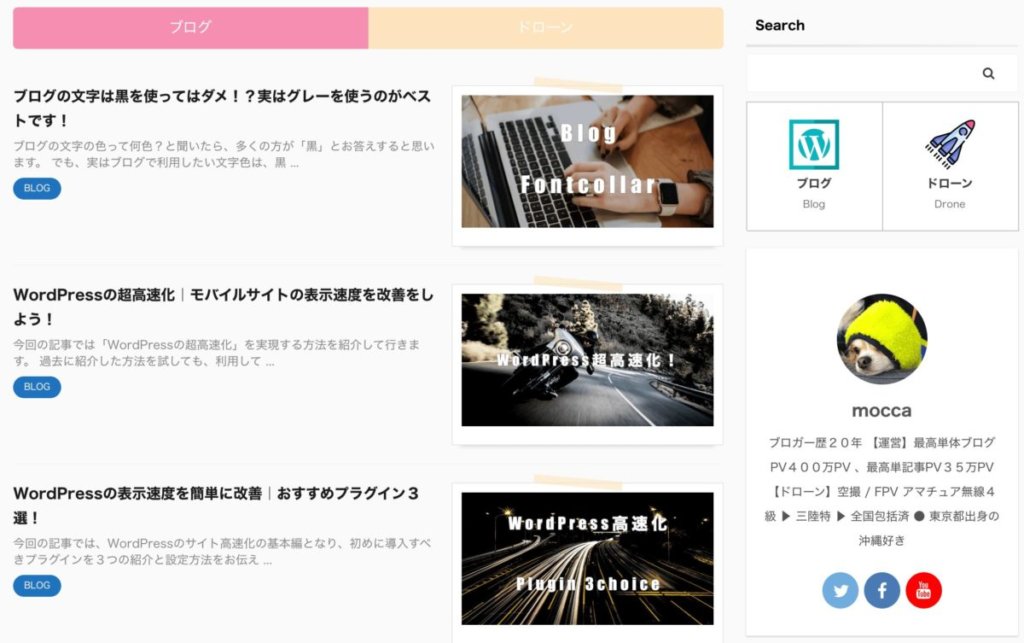
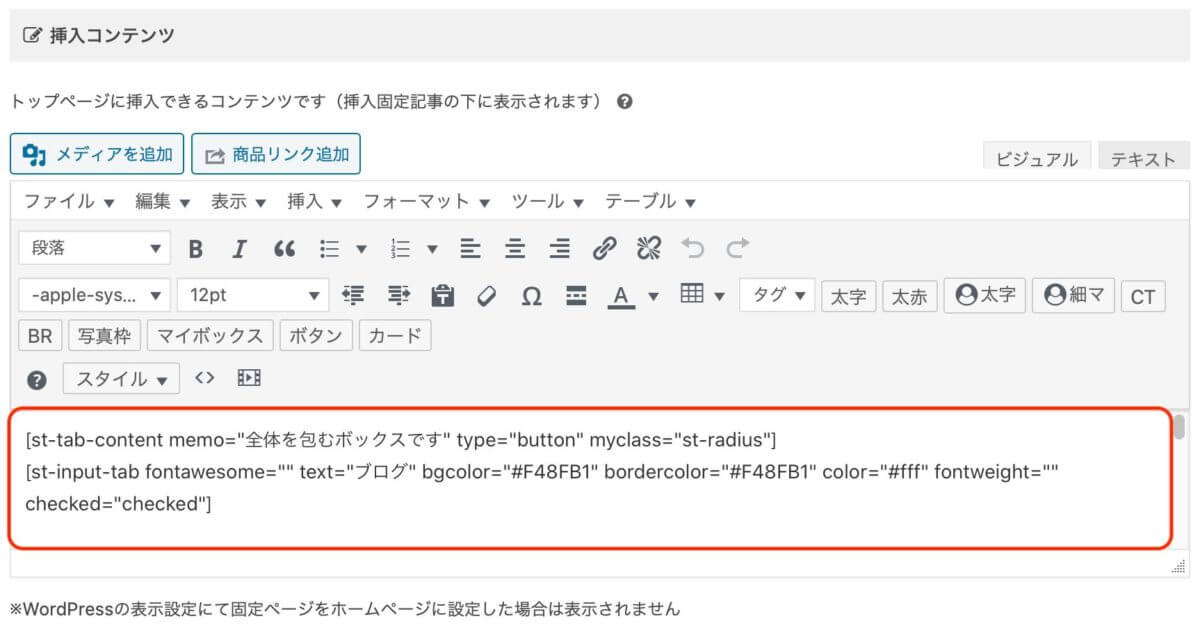
挿入コンテンツを設定

挿入コンテンツでは「タグ機(切り替えボタン)」と「記事一覧」を利用して作成しています。

AFFINGER5 管理>デザイン>「挿入コンテンツ」
当サイトでは2つを設置していますが、必要な数分を設置しましょう。
以下、ソースコードのサンプルです。
command
[st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"]
[st-input-tab fontawesome="" text="★ここにタイトル①★" bgcolor="#F48FB1" bordercolor="#F48FB1" color="#fff" fontweight="" checked="checked"]
[st-input-tab fontawesome="" text="★ここにタイトル②★" bgcolor="#FFCC80" bordercolor="#FFCC80" color="#fff" fontweight="" checked=""]
[st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="4" page="3" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
[st-mybutton url="★ここにURL①★" title="もっと詳しく" rel="" fontawesome="" target="" color="#fff" bgcolor="#F48FB1" bgcolor_top="#f6a6c1" bordercolor="#F48FB1" borderwidth="1" borderradius="30" fontsize="85" fontweight="" width="90" fontawesome_after="fa-angle-right" shadow="" ref="on" beacon=""]
[/st-tab-main][st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="5" page="3" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
[st-mybutton url="★ここにURL②★" title="もっと詳しく" rel="" fontawesome="" target="" color="#fff" bgcolor="#FFD54F" bgcolor_top="#ffdb69" bordercolor="#FFEB3B" borderwidth="1" borderradius="30" fontsize="85" fontweight="" width="90" fontawesome_after="fa-angle-right" shadow="" ref="on" beacon=""]
[/st-tab-main]
[/st-tab-content]
以下のコード部分でカテゴリーや表示する表示する記事数を指定できます。
カテゴリー・記事数を指定するコード部分です。
command
[st-catgroup cat="★カテゴリー番号★" page="★表示する記事数★" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
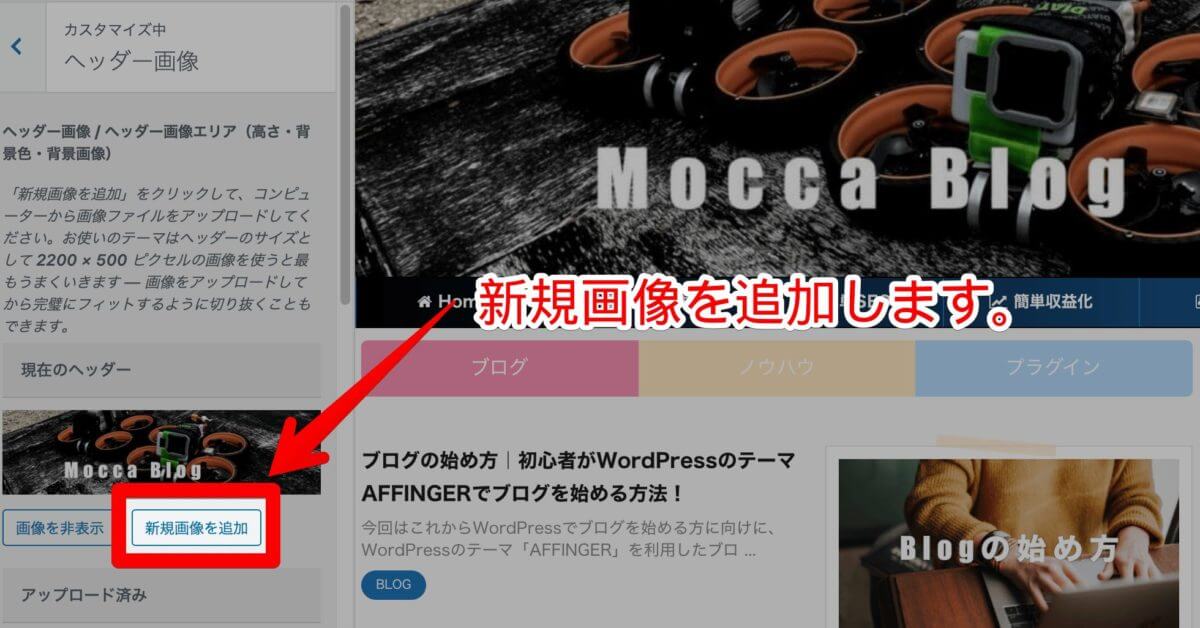
ヘッダー画像を設定

WordPressの管理画面から以下の様に進めます。
- 外観
- ウィジェット
- ヘッダー画像
現在のヘッダーに好きな画像を設定しますが、注意書きに記載がある様に「2200 × 500 ピクセルの画像」を利用する様にしましょう。
私がモバイル用ヘッダー画像も追加していますが、こちらは皆さんの好みで良いと思います(*'▽'*)
これでトップページのカスタマイズは終わりです(*'▽'*)
メニューのカスタマイズ


記事数が少ないとメニューが設定し難い時もあるので、そう言う場合には後回しで大丈夫です!
今回はMoccaBlogと同様にメニュー名の前に「fontawesome4(Webフォント)」を利用する方法を紹介します。
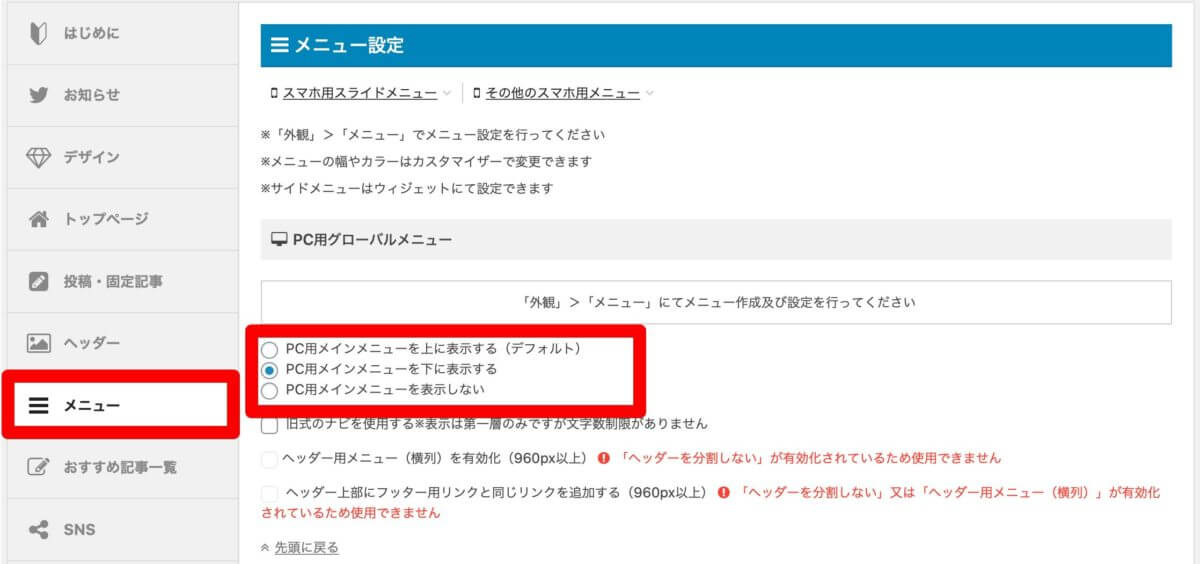
メニュー設定

事前にメニュー画面をどの位置に表示するかを設定しておきます。
WordPressの管理画面から以下の様に進めます。
- AFFINGER5 管理
- メニュー
- PC用グローバルメニュー
グローバルメニューを以下の様に設定
- PC用メインメニューを下に表示する
- スマートフォンメニューを表示しない
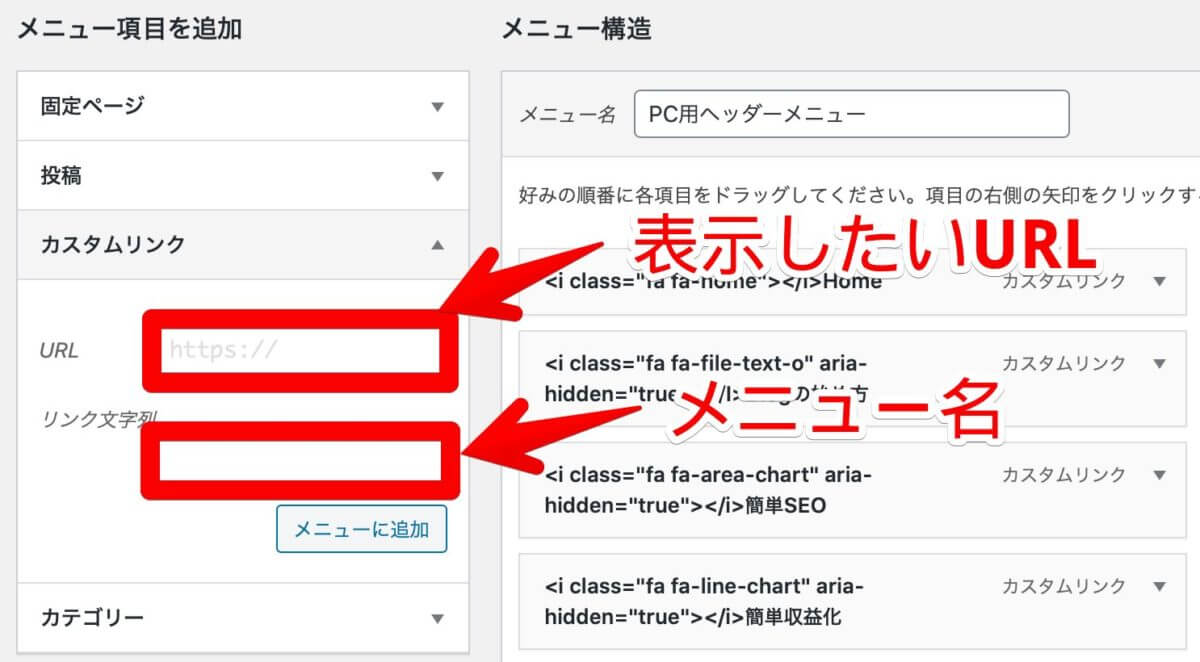
WordPress管理画面のメニュー設定

WordPressの管理画面から以下の様に進めます。
- 外観
- メニュー
メニューを以下の様に設定
- URL:表示したいURL
- リンク文字列:fontawesome4+メニュー名
![]()
メニューに「fontawesome4」を使う場合には、メニュ名の前に好みのフォントの前に上記赤枠の文字列を入力します。
以下、サンプルです。
command
<i class="fa fa-home"></i>Home
フォントのカスタマイズ
続いてフォントサイズのカスタマイズをしていきますが、フォントのサイズは「読者の記事の読み易さ」に影響します。
だいたい、どのブログも同じ様な設定となっているかと思いますが、MoccaBlogでは以下の様に設定しています。
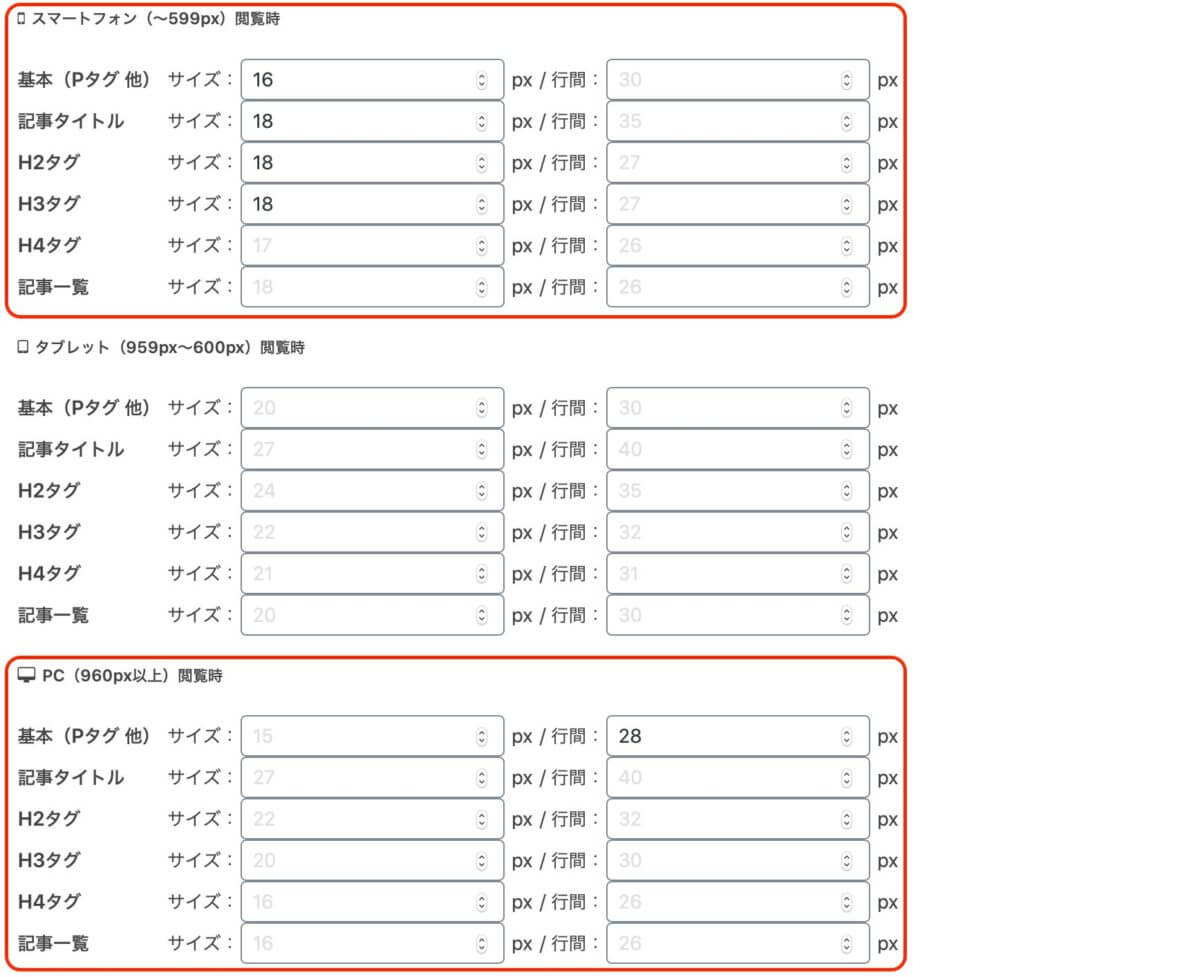
フォントサイズを設定

WordPressの管理画面から以下の様に進めます。
- AFFINGER5 管理
- デザイン
- フォントサイズの変更
スマートフォン用を以下の様に設定
- 基本(Pタグ 他):16
- 記事タイトル:18
- H2タグ:18
- H3タグ:18
PC用を以下の様に設定
- 基本(Pタグ 他)行間:28
ポイント
フォントのサイズや行間は、記事の文字量や書き方により最適値は異なると思いますので、変更しながら最適値を見つけて下さい。
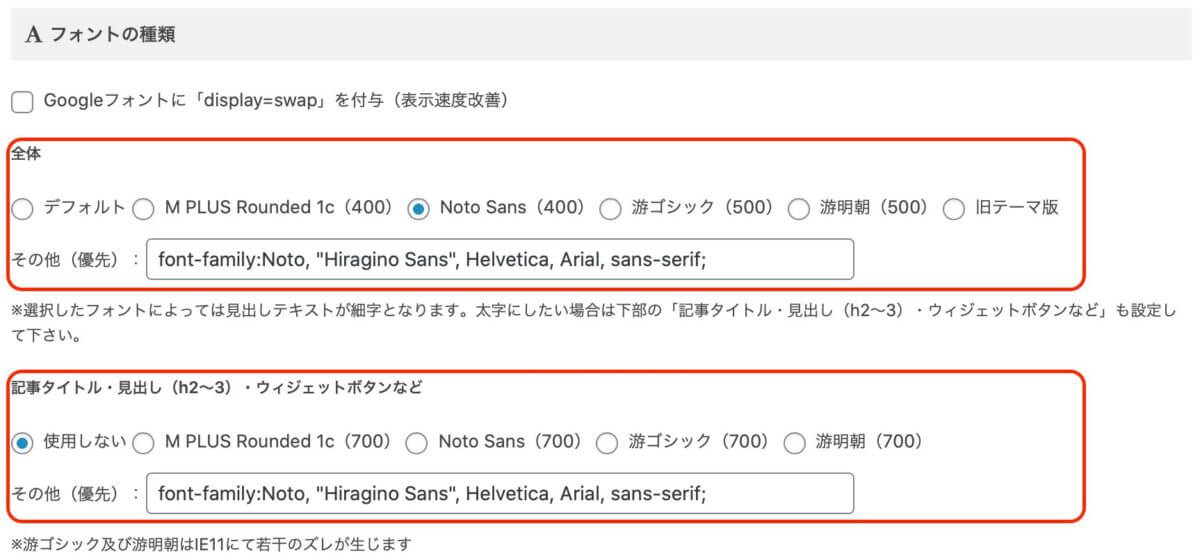
フォントの種類を設定
フォントの種類は好みの問題でもありますので、好きなフォントの種類を利用すれば大丈夫です!
私は以下の様に設定しています。

WordPressの管理画面から以下の様に進めます。
- AFFINGER5 管理
- デザイン
- フォント種類の変更
全体を以下の様に設定
- 全体
- その他(優先)
- font-family:Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
記事タイトルを以下の様に設定
- 記事タイトル
- その他(優先)
- font-family:Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
テキスト色の変更
テキスト色は「黒」ではなく、「グレー」を利用しています。
背面が「白」で文字が「黒」にしてしまうと、コントラストが強すぎて記事を読むのに疲れてしまうので、変更しておきましょう。
他の有名サイトの比較なども含めて以下の記事で紹介しています。
-

参考ブログの文字は黒を使ってはダメ!?実はグレーを使うのがベストです!
ブログの文字の色って何色?と聞いたら、多くの方が「黒」とお答えすると思います。 でも、実はブログで利用したい文字色は、黒 ...
続きを見る
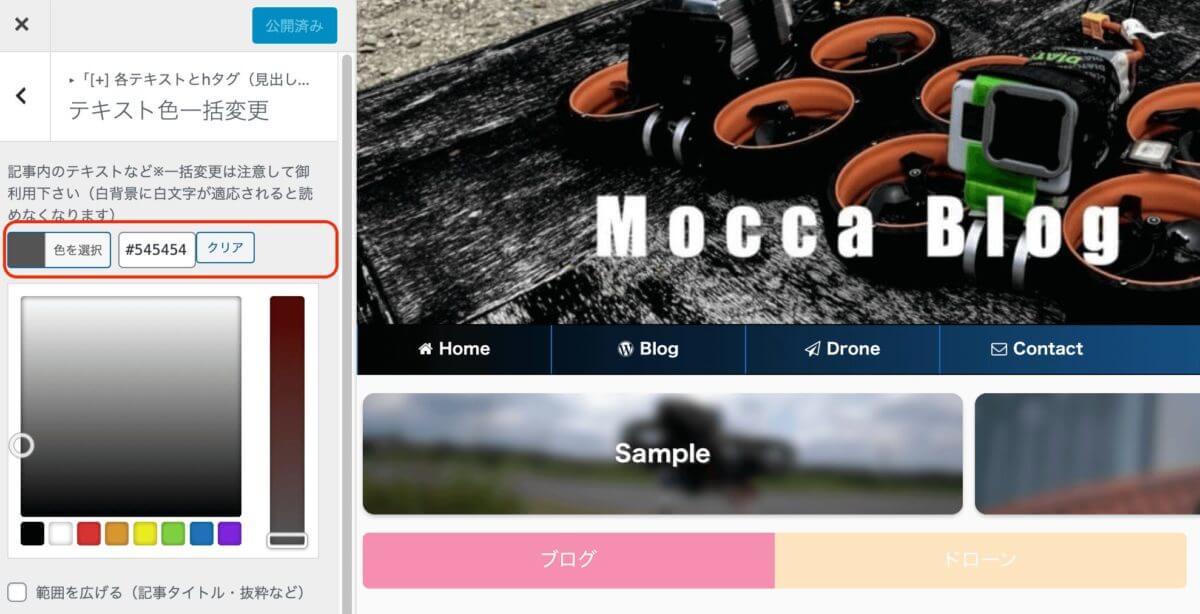
記事本文の文字色(フォントカラー)の変更

WordPressの管理画面から以下の様に進めます。
- 外観
- カスタマイズ
- 各テキストhタグ(見出し)
- テキスト色一括変更
テキスト色を以下の様に設定
- 色を指定:#545454
h2タグ変更例
h2〜h4タグについても同様に好みに応じて設定を行なっていますので、参考にして下さい。
- 文字色:#444444
- ボーダー色:#5a88d4
- グラデーションアンダーラインに変更(※要ボーダー色)
- デザインを幅一杯に
h3タグ変更例
- 文字色:#ffffff
- 背景色:#5a88d4
- 吹き出しデザインに変更(※要背景色)
h4タグ変更例
- 文字色:#444444
- ボーダー色:#5a88d4
- 左ボーダーを付ける
SNSボタンのカスタマイズ


利用しないSNSボタンの非表示と見た目のカスタマイズなども合わせて設定します。
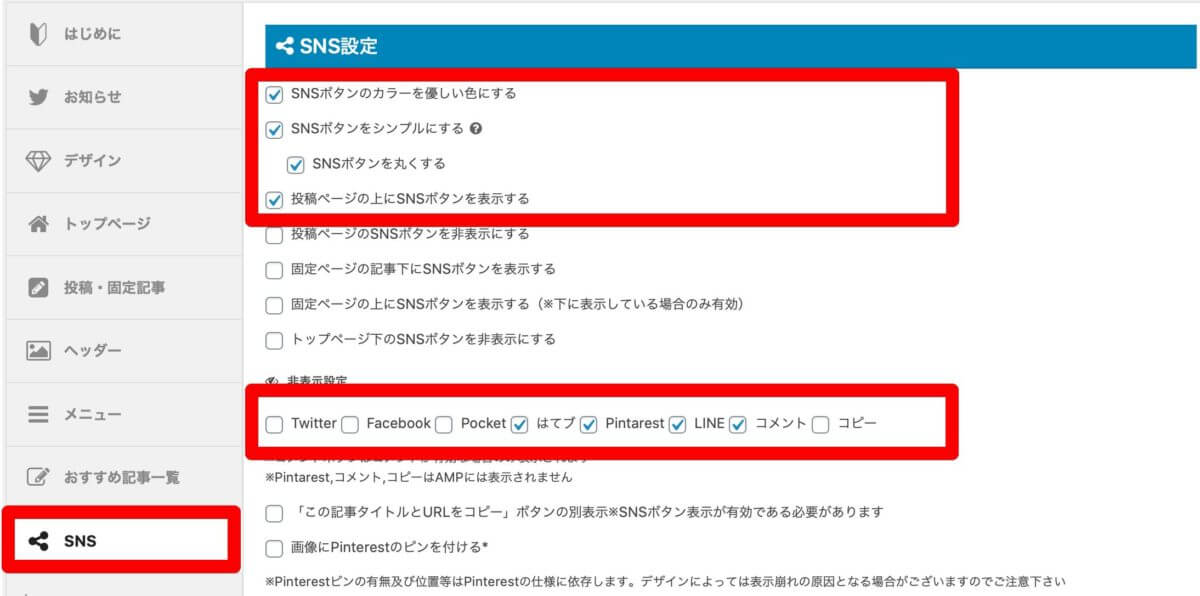
SNSボタンの設定

WordPressの管理画面から以下の様に進めます。
- AFFINGER5 管理
- SNS
- SNS設定
SNSを以下の様に設定
- SNSボタンのカラーを優しい色にする
- SNSボタンをシンプルにする
- SNSボタンを丸くする
- 投稿ページの上にSNSボタンを表示する
- 非表示設定(はてブ、Pintarest 、LINE、コメント)
非表示設定はお好みで設定して下さい。
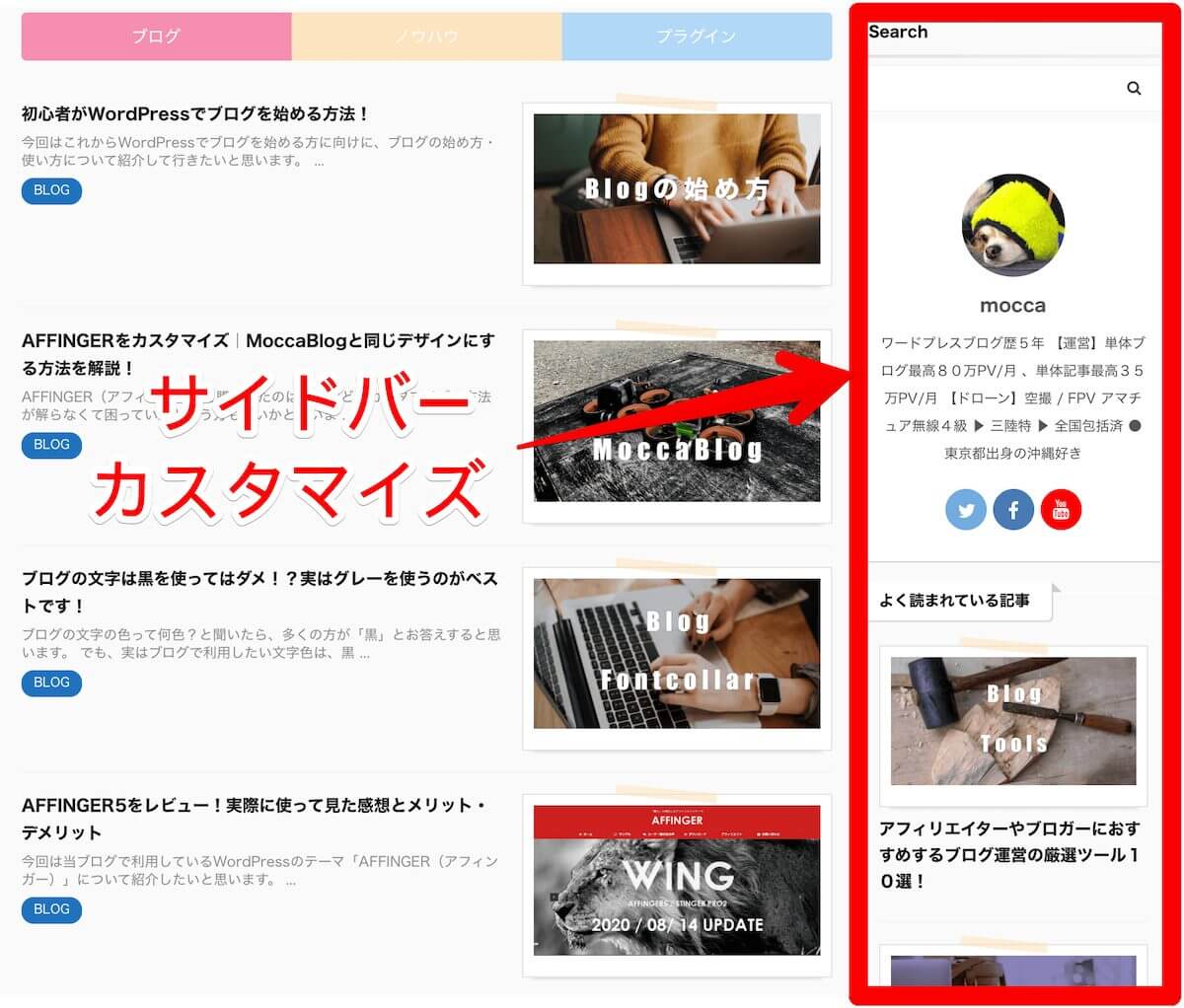
サイドバー のカスタマイズ

サイドバー には、以下を表示しています。
- 検索窓
- プロフィール
- おすすめ記事
それでは具体的な方法について紹介します。
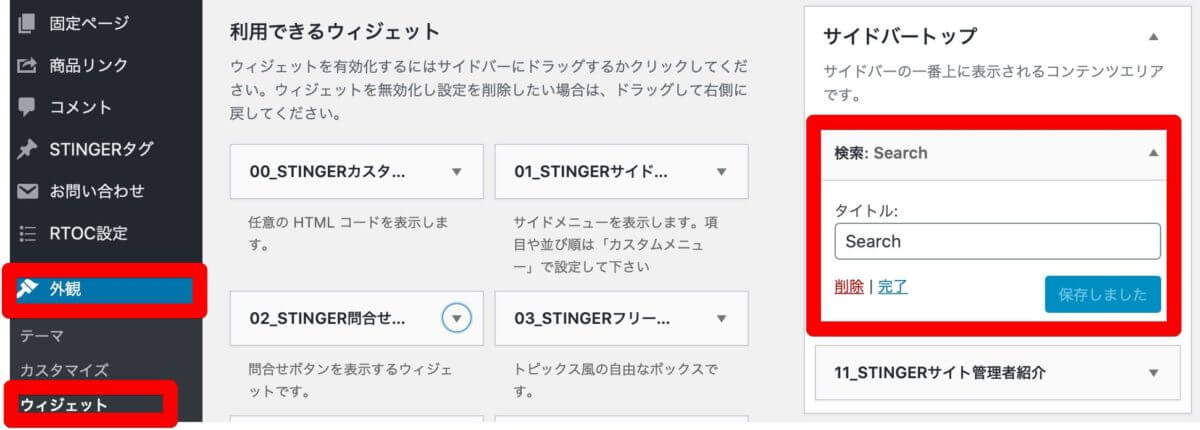
検索窓の設置

WordPressの管理画面から以下の様に進めます。
- 外観
- ウィジェット
- サイドバートップ
検索窓を設置してください。
プロフィールの設置

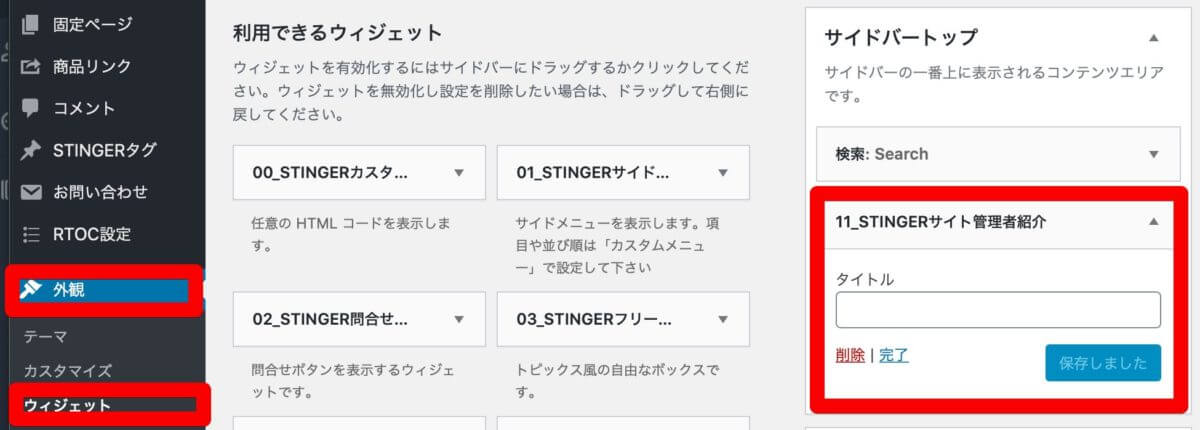
WordPressの管理画面から以下の様に進めます。
- 外観
- ウィジェット
- サイドバートップ
11_STINGERサイト管理者紹介を設置して下さい。
尚、サイト管理者設定については、公式マニュアル「プロフィールカード(サイト管理者紹介)」を確認して下さい。
おすすめ記事一覧の設置

WordPressの管理画面から以下の様に進めます。
- AFFINGER5 管理
- おすすめ記事一覧
- おすすめ記事一覧の作成
おすすめ記事一覧を以下の様に設定
- タイトルに好きな見出しを設定
- 表示したい記事IDを設定
- サイドのスクロールに表示にする(抜粋非表示)
以上でサイドバー のカスタマイズは終了です。
目次プラグイン設定
WordPressのカスタマイズとして有名なプラグインは「Table of Contents Plus」ですが、当サイトでは「Rich Table of Contents」を採用しています。
見た目もお洒落・リッチで個人的にはお気に入りです。
プラグインの導入から設定までは、以下の記事で紹介しています。
-

参考WordPressの目次をお洒落に設置できるプラグイン「Rich Table of Contents」
WordPressの目次プラグインと言えば「Table of Contents Plus」が有名だと思いますが、パッとし ...
続きを見る
まとめ
他にもヘッダー画像など、細かな設定は行なっていますが、本記事で紹介した内容で、ほぼMoccaBlogと同じ様に設定が行えたかと思います。
カスタマイズはとても楽しいですが、ブログは記事を書く事でアクセス数の増加に繋がる為、カスタマイズは程々にして記事を書くことに専念しましょうね(笑)